浮动
作者:IT王小二
文档流
文档流指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个,而有时元素需要脱离文档流,就需要使用到浮动。
简单使用
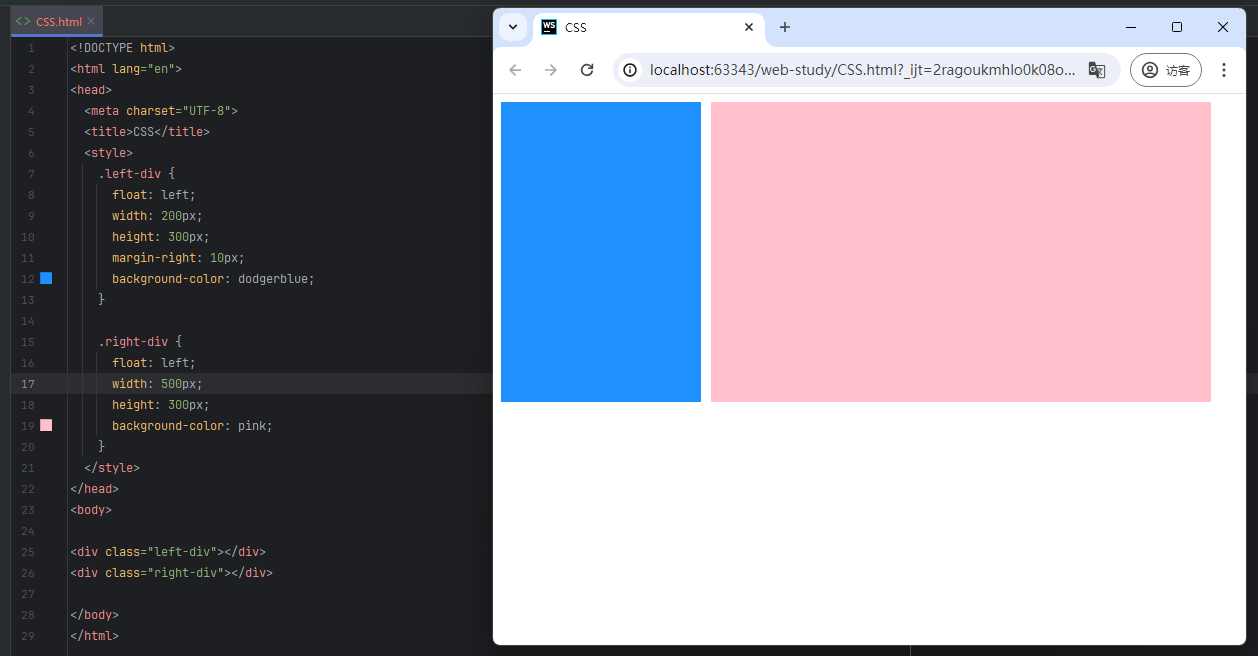
浮动可以让块元素水平排列,使用 float 来设置浮动,属性值有左浮动(left)和右浮动(right)。’
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
.left-div {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: dodgerblue;
}
.right-div {
float: left;
width: 500px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="left-div"></div>
<div class="right-div"></div>
</body>
</html>
浮动+margin的布局是为了兼容以前低版本的浏览器使用,存在很多问题,而当前主流的是 Flex 布局,而 Flex 布局唯一确定是它不支持低版本的 IE 浏览器(IE都成为历史产物了...),所以不深入浮动布局带来的一系列问题,仅做了解,后续有需要再深入...