Flex布局
作者:IT王小二
基础概念
- 弹性盒子:指的是使用
display:flex或display:inline-flex声明的父容器。 - 子元素/弹性元素:指的是父容器里面的子元素们(父容器被声明为 flex 盒子的情况下)。
- 主轴:flex 容器的主轴,默认是水平方向,从左向右。
- 侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向,从上往下。
父元素属性
使用 display:flex 或 display:inline-flex 声明一个父容器为弹性盒子。此时,这个父容器里的子元素们,会遵循弹性布局,同时与浮动不同的是不会破坏文档流。
使用 display: flex 会生成一个块状的 flex 容器盒子,使用 display: inline-flex 会生成一个行内的 flex 容器盒子,通常使用 display: flex 即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
.box {
/* flex布局属性 */
display: flex;
width: 600px;
height: 300px;
background-color: pink;
}
.box div {
width: 120px;
height: 160px;
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
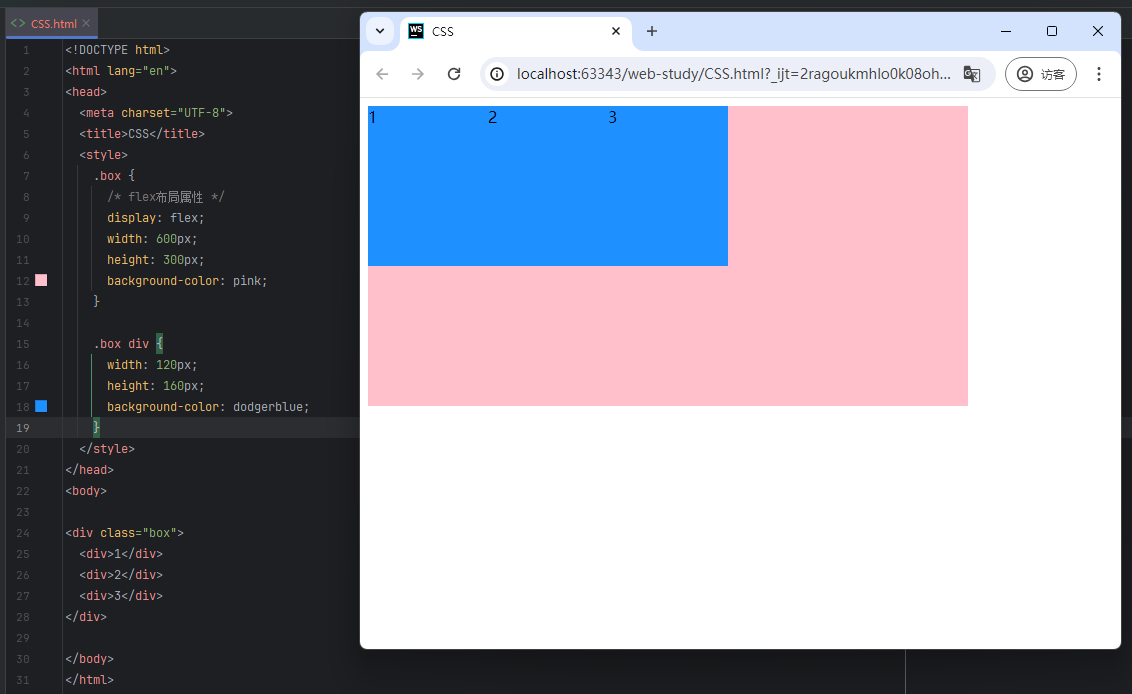
flex-direction 属性
flex-direction 用于设置盒子中子元素的排列方向。
| 属性值 | 描述 |
|---|---|
| row | 默认值,水平方向从左到右排列子元素 |
| row-reverse | 水平方向从右到左排列子元素 |
| column | 垂直方向从上倒下排列子元素 |
| column-reverse | 垂直方向从下到上排列子元素 |
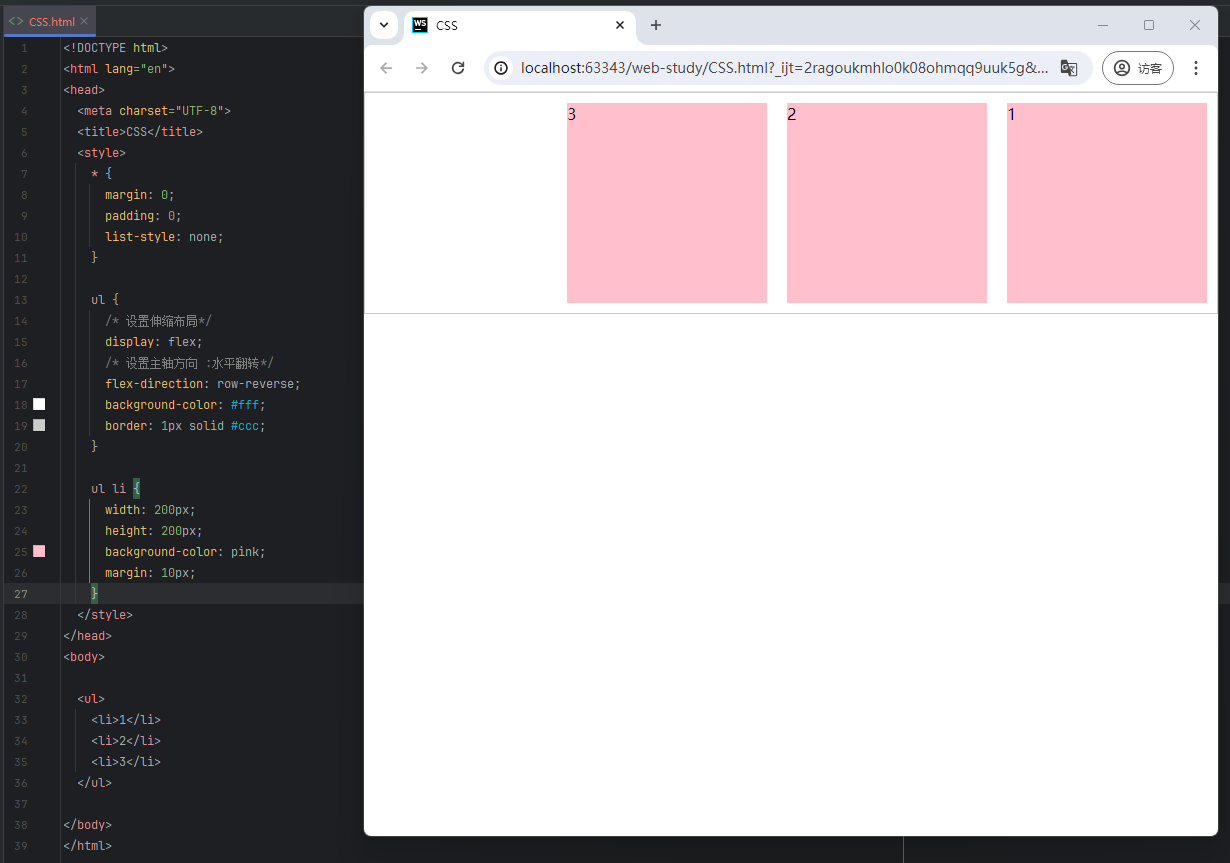
以 row-reverse 为例。

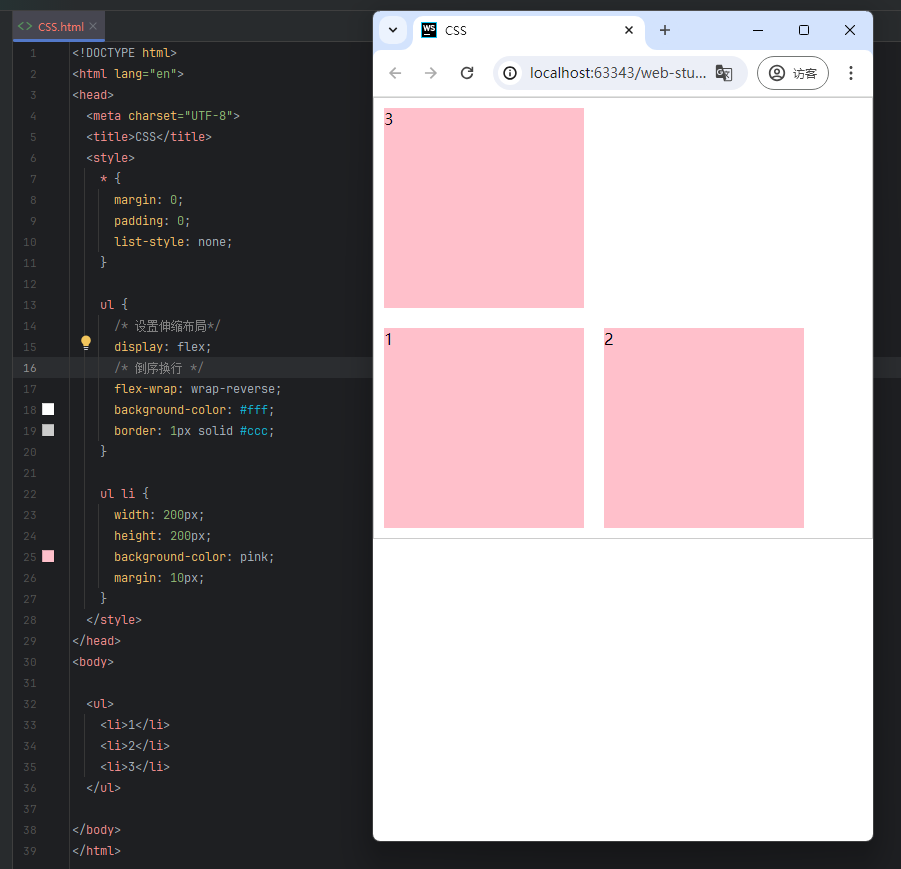
flex-wrap 属性
用于设置子元素溢出时是否换行处理。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
| warp-reverse | 换行,并且从下往上排序 |
以倒序换行为例。

justify-content 属性
用于设置子元素在主轴的方式。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,元素在主轴上左对齐 |
| flex-end | 元素在主轴上右对齐 |
| center | 元素在主轴上居中对齐 |
| space-between | 元素在主轴上两端对齐,元素之间间隔相等 |
| space-around | 每个子元素两侧的间隔相等。所以,子元素之间的间隔比项目与边框的间隔大一倍 |
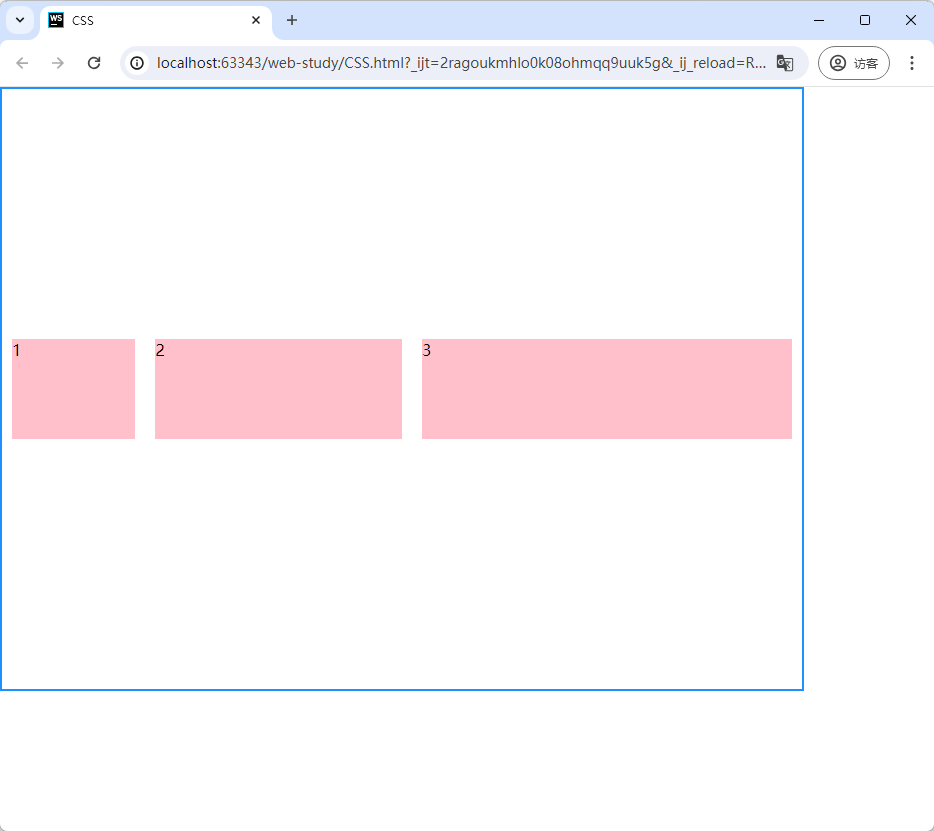
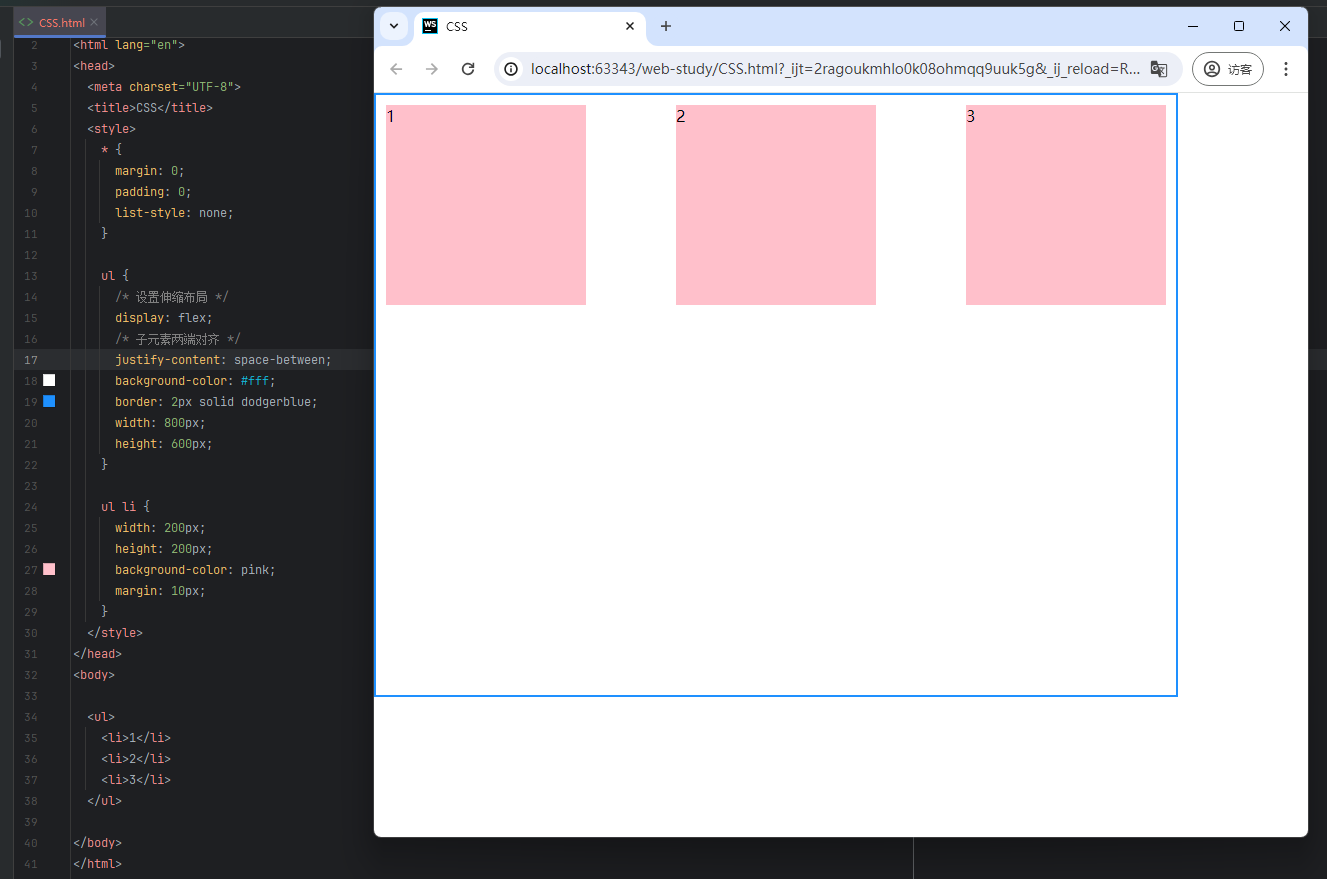
以子元素两段对齐为例。

align-items 属性
用于设置子元素在侧轴上的对齐方式,此处以主轴方向 flex-direction: row 为例说明。
| 属性值 | 说明 |
|---|---|
| flex-start | 从侧轴开始的方向对齐 |
| flex-end | 从侧轴结束的方向对齐 |
| baseline | 以第一行文字的基线对齐 |
| center | 侧轴的中点对齐 |
| stretch | 默认值,子元素沿着侧轴线拉伸铺满容器;如果子元素未设置高度或设为auto,将占满整个父元素的高度 |
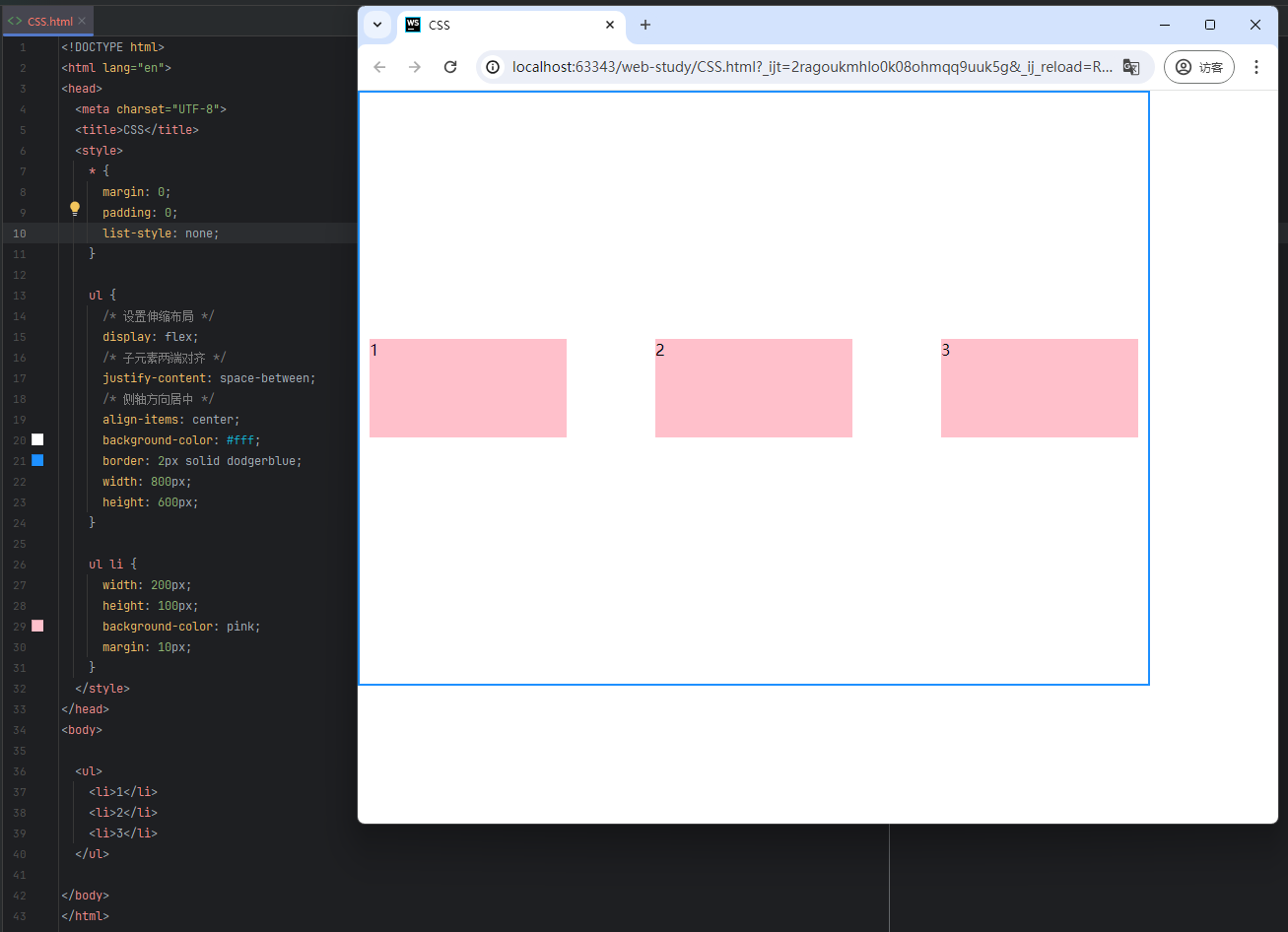
以侧轴方向居中对齐为例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
ul {
/* 设置伸缩布局 */
display: flex;
/* 子元素两端对齐 */
justify-content: space-between;
/* 侧轴方向居中 */
align-items: center;
background-color: #fff;
border: 2px solid dodgerblue;
width: 800px;
height: 600px;
}
ul li {
width: 200px;
height: 100px;
background-color: pink;
margin: 10px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
子元素属性
flex 属性
用于设置盒子主轴方向的尺寸,属性值为整数,表示占用父级剩余尺寸的份数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
ul {
/* 设置伸缩布局 */
display: flex;
/* 子元素两端对齐 */
justify-content: space-between;
/* 侧轴方向居中 */
align-items: center;
background-color: #fff;
border: 2px solid dodgerblue;
width: 800px;
height: 600px;
}
ul li {
width: 200px;
height: 100px;
background-color: pink;
margin: 10px;
}
ul li:nth-child(1) {
flex: 1;
}
ul li:nth-child(2) {
flex: 2;
}
ul li:nth-child(3) {
flex: 3;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>