CSS基础
作者:IT王小二
CSS初体验
CSS 是层叠样式表(Cascading Style Sheets)的缩写,是一种样式表语言,简单来说就是用来美化 HTML 的,简单使用如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<!-- 内部样式表 -->
<style>
/* 选择器 */
p {
/* css属性: css值 */
color: green;
}
</style>
</head>
<body>
<p>CSS初体验</p>
</body>
</html>CSS引入方式
- 内部样式表:学习使用
- CSS 代码写在 style 标签里面
- 外部样式表:实际项目开发使用
- CSS 代码写在单独的 CSS 文件中(.css)
- 在 HTML 使用 link 标签引入
<link rel="stylesheet" href="./my.css">- 行内样式:配合 JavaScript 使用
- CSS 写在标签的 style 属性值里
<div style="color: green; font-size: 20px;">这是 div 标签</div>选择器
选择器的作用是查找指定的标签,设置样式。
id选择器
id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式。
<style>
/* id 选择器定义: #id选择器名称 {} */
#red-div {
color: green;
}
</style>
<!-- 使用 id 选择器 -->
<div id="red-div">这是 div 标签,使用了 id 选择器</div>标签选择器
使用标签名作为选择器,为同名标签设置相同样式,例如 h1, h2, h3, p, a 等标签。
<style>
/* 标签选择器定义:标签名 {} */
p {
color: green;
}
</style>
<!-- 使用标签选择器 -->
<p>这是一个标签选择器的样式</p>
<p>这是一个标签选择器的样式</p>类选择器
类选择器可以对多个标签使用,设置标签的显示效果。
<style>
/* 类选择器定义: .类选择器名称 {} */
.red-div {
color: green;
}
.font-size-div {
font-size: 30px;
}
</style>
</head>
<body>
<!-- 使用类选择器 -->
<div class="red-div">这是 div 标签,使用了类选择器</div>
<!-- 使用多个类选择器,类选择器之间用空格分隔 -->
<div class="red-div font-size-div">这是 div 标签,使用了多个类选择器</div>通配符选择器
通配符选择器用于查找页面所有标签,设置相同的样式。
<style>
/* 通配符选择器定义: * {} */
* {
color: green;
}
</style>
<!-- 通配符选择器不需要特别使用,会自动查找所有标签自动使用 -->
<p>这是一段文字</p>
<div>这是一个 div</div>最常用的CSS属性
- color 前景色
- font-size 字体大小
- width 宽度
- height 高度
- background-color 背景色
常见字体属性
<style>
p {
/* 字体族,属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找 */
font-family: JetBrains Mono,楷体;
/* 字体大小,最常用的单位为 px ,谷歌浏览器默认 16px */
font-size: 18px;
/* 是否倾斜,默认为不倾斜 normal ,倾斜为 italic */
font-style: italic;
/* 字体加粗,默认为 normal , bold属性加粗;也可以写数字,normal 相当于400,bold 相当于700 */
font-weight: bold;
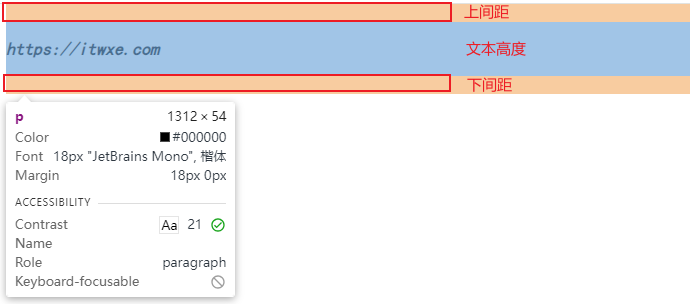
/* 行高,设置多行文本的间距,可以设置为数字加px(例如36px),也可以直接设置数字(设置数字时行高为字体大小的两倍,这里设置为3则等效48px) */
line-height: 3;
/* 以上属性可以合并按以下顺序书写 font: 是否倾斜 是否加粗 字号/行高 字体 */
/*font: italic bold 18px/3 "JetBrains Mono,楷体";*/
}
</style>
<p>https://itwxe.com</p>其中对行高特别说明,行高是指一行文字的最顶端到最底端的高度,所以可以通过行高来控制文本在行内的垂直位置。

单行文字居中技巧:行高属性值等于盒子高度属性值,仅适用于单行文字垂直居中效果。
<style>
div {
height: 100px;
background-color: skyblue;
/* 注意:只能是单行文字垂直居中 */
line-height: 100px;
}
</style>
<div>当行文字垂直居中</div>常见文本属性
字体颜色
color: greed;
| 颜色表示方式 | 属性值 | 说明 | 使用场景 |
|---|---|---|---|
| 颜色关键字 | 颜色英文单词 | red、greed、blue等 | 学习测试 |
| rgb表示法 | rgb(r, g, b) | r, g, b表示红蓝绿三原色,取值 0-255 | 了解 |
| rgba表示法 | rgba(r, g, b, a) | a表示透明度,取值 0-1 | 开发使用,用于实现透明色 |
| 十六进制表示法 | #000000 | 开发使用 |
文本缩进
text-indent: 2em;
文本缩进多少个字符,1em = 当前标签字体大小。
文本对齐方式
text-align: center;
设置行内元素在当前容器中的对齐方式。属性值可以是:left 左对齐(默认)、center 居中对齐、right 右对齐。
文本修饰线
text-decoration: none;
字体修饰:none 无、underline 下划线、line-through 中划线、overline 上划线
复合选择器
复合选择器由两个基础选择器组成,通过不同方式组合。
后代选择器
后代选择器的定义格式为:父选择器 子选择器,基础选择器之间使用空格分隔。后代选择器会选中所有的后代(直接或间接的后代)。
<style>
.first li {
color: green;
}
</style>
<ul class="first">
<li>我是无序列表1</li>
<li>我是无序列表1</li>
<li>我是无序列表1</li>
<li>我是无序列表1</li>
</ul>
<ul>
<li>我是无序列表2</li>
<li>我是无序列表2</li>
<li>我是无序列表2</li>
<li>我是无序列表2</li>
</ul>代码中的第一个无序列表文字颜色会变成绿色,后代选择器在执行代码的时候,先执行孩子,后执行父亲,即选择器先找到 li 后找 ul。
子代选择器
自带选择器的定义格式为:父选择器 > 子选择器,基础选择器之间使用 > 分隔。子代选择器选中的是直接子代,而不包含间接后代。
<style>
div > span {
color: green;
}
</style>
<div>
<!-- 绿色 -->
<span>这是 div 里面的 span</span>
<p>
<!-- 黑色 -->
<span>这是 div 里面的 p 里面的 span</span>
</p>
<!-- 绿色 -->
<span>这是 div 里面的 span</span>
</div>并集选择器
为多个选择器赋值相同样式,定义格式为:选择器1,选择器2,选择器3,基础选择器之间使用 , 分割。
<style>
div, p, span {
color: green;
}
</style>
<div> div 标签</div>
<p> p 标签</p>
<span> span 标签</span>交集选择器
定义交集选择器的时候,两个选择器之间紧密相连。一般是以标签名开头,比如 div.source-div ,再比如 p.time-p 。
<style>
p.box {
color: green;
}
</style>
<!-- 绿色 -->
<p class="box"> p 标签,使用了 .box 类选择器 box</p>
<!-- 黑色 -->
<p> p 标签</p>
<!-- 黑色 -->
<div class="box"> div 标签,使用了 .box 类选择器 box</div>伪类选择器
伪类表示元素状态,同一个标签,根据其不同的种状态,有不同的样式,这就叫做“伪类”,伪类用冒号来表示。
伪类选择器的分类
静态伪类:只能用于超链接的样式。
:link超链接点击之前。:visited链接被访问过之后。
动态伪类:针对所有标签都适用的样式。
:hover悬停,鼠标放到标签上的时候。:active激活,鼠标点击标签,但是不松手时。:focus是某个标签获得焦点时的样式(比如点击某个输入框获得焦点)。
超链接伪类
a标签有4中伪类,需要按下面的顺序书写,不然不生效。
:link链接,超链接点击之前。:visited访问过的,链接被访问过之后。:hover悬停,鼠标放到标签上的时候。:active激活,鼠标点击标签,但是不松手时。
<style>
/* 让超链接点击之前是蓝色 */
a:link {
color: dodgerblue;
}
/* 让超链接访问之后是橘黄色 */
a:visited {
color: orange;
}
/* 让超链接鼠标悬停是是绿色 */
a:hover {
color: green;
}
/* 鼠标点击链接,但是不松手的时候 */
a:active {
color: black;
}
</style>
<a href="https://itwxe.com">去往IT技术小栈</a>
<br>
<a href="https://baidu.com">去往百度</a>伪元素
常用的伪元素有
:first-line、::first-line:first-letter、::first-letter:before、::before:after、::after
为了区分伪元素和伪类,建议伪元素使用2个冒号,比如 ::first-line,伪元素显示模式默认为一个行内元素。
first-line/first-letter
::first-line可以针对首行文本设置属性::first-letter可以针对首字母设置属性
<style>
p {
width: 100px;
}
/* 设置首行文本属性 */
p::first-letter {
color: green;
font-size: 20px;
}
/* 设置首字母属性 */
p::first-line {
background-color: pink;
}
</style>
<p>
我是一段p标签文字;我是一段p标签文字;我是一段p标签文字;我是一段p标签文字;我是一段p标签文字;
</p>before/after
::before 和 ::after 用来在一个元素的内容之前或之后插入其他内容(可以是文字、图片),常通过 content 属性来为一个元素添加修饰性的内容。
<style>
.box::before {
content: "123";
color: red;
}
.box::after {
content: "456";
color: blue;
}
</style>
<div class="box">我是一段div中的文字</div>如果需要使用图片,使用 content: url("图片路径");。
CSS特性
继承性

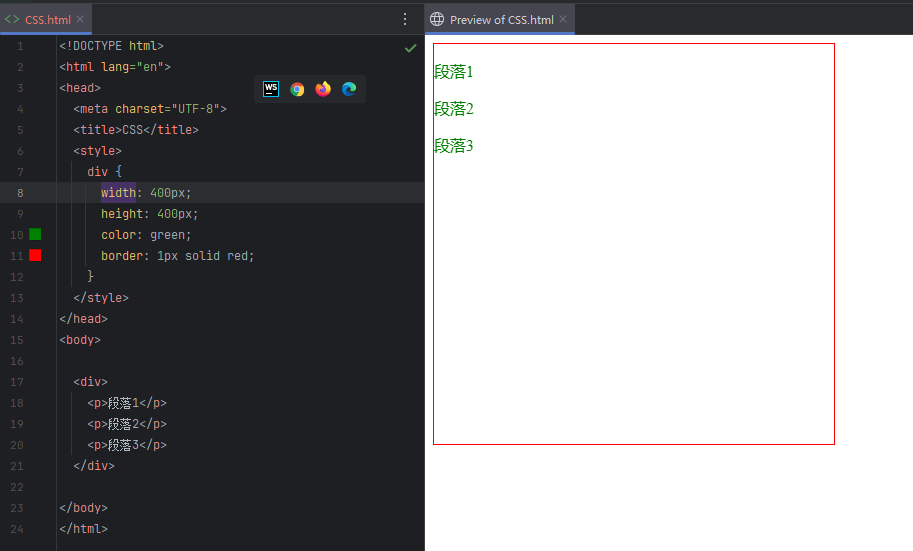
可以看到 p 标签继承了 div 标签的文本属性,没有继承 div 的盒子属性,由此可以得出:
- 关于字体属性和文本属性,都具有继承性。这些属性包括:color、 text-开头的、line-开头的、font-开头的。
- 关于盒子、定位、布局的属性,都不能继承。
层叠性
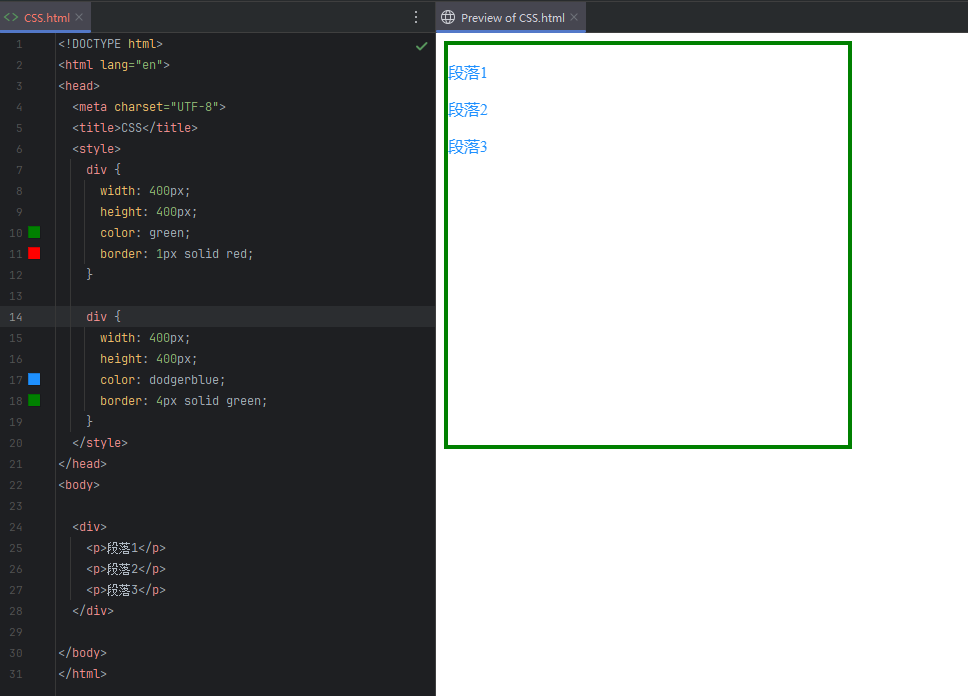
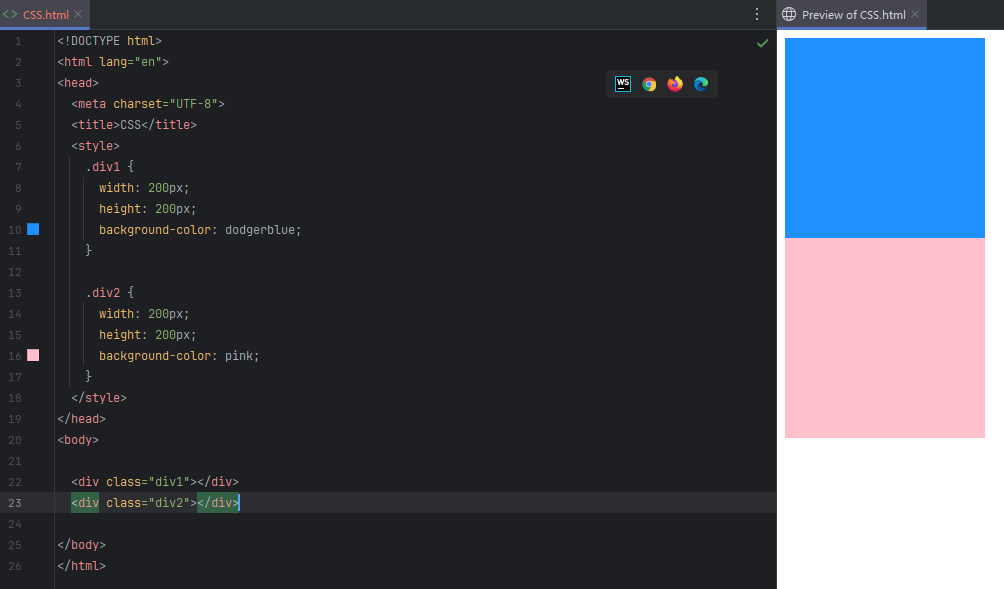
层叠性说的是 CSS 处理样式冲突的能力,相同的属性会被覆盖,不同的属性会叠加。

可以看到前面的 div 样式被后面的 div 样式覆盖了。
选择器类型相同的时候遵循层叠性,不同选择器类型时按优先级判断,也叫按权重判断,规则如下。
基础选择器
基础选择器优先级高的样式生效,!important > 行内样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器。
复合选择器
复合选择器叠加计算,行内样式、id选择器个数、类选择器个数、标签选择器个数,从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较。
| 选择器 | 权重 | 说明 |
|---|---|---|
| 继承 / 通配符 | 0 | 没有权重 |
| 标签选择器 | 1 | 累加 |
| 类选择器 / 伪类选择器 | 10 | 累加 |
| id选择器 | 100 | 累加 |
| 行内 | 1000 | |
| !important | ∞ |
背景属性
背景色
background-color: pink 设置背景色。
背景图
background-image: url("图片路径") 设置背景图。

平铺方式
background-repeat: repeat 默认平铺效果,有以下属性值。
| 属性值 | 说明 |
|---|---|
| no-repeat | 不平铺 |
| repeat | 平铺(默认效果) |
| repeat-x | 水平方向平铺 |
| repeat-y | 垂直方向平铺 |
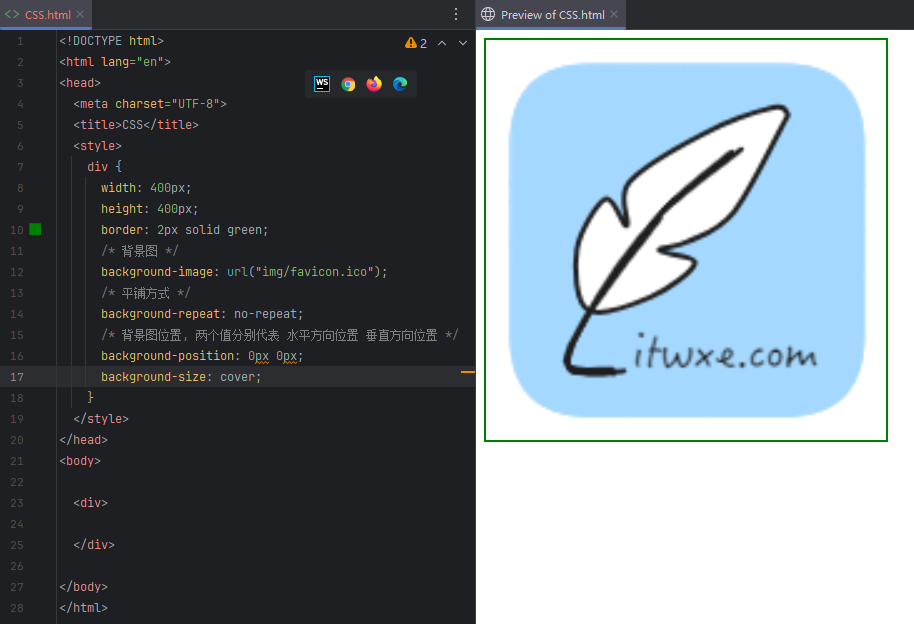
以下为不平铺效果。

背景图位置
background-position: left center 背景图位置, 两个值分别代表 水平方向位置 垂直方向位置。
| 属性值 | 位置 |
|---|---|
| left | 左侧 |
| right | 右侧 |
| center | 居中 |
| top | 顶部 |
| bottom | 底部 |

以上是水平靠左,垂直居中的效果。
此外,还可以写数值,水平方向正数向右,负数向下;垂直方向正数向下,负数向上。

背景图缩放
| 属性 | 说明 |
|---|---|
| cover | 等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不⻅ |
| contain | 等比例缩放背景图片以完全装入背景区,可能背景区部分空白 |
| 百分比 | 根据盒子尺寸计算图片大小,例如:20% |
| 数字加单位 | 320px |
PS:实际开发中,图片比例与盒子比例相同,使用 cover 和 contain 效果一致。

背景图固定
background-attachment:scroll 背景图片默认跟着滚动条一起移动。
| 属性值 | 说明 |
|---|---|
| scroll | 默认属性,背景图片默认跟着滚动条一起移动 |
| fixed | 固定背景图,不随滚动条滚动 |
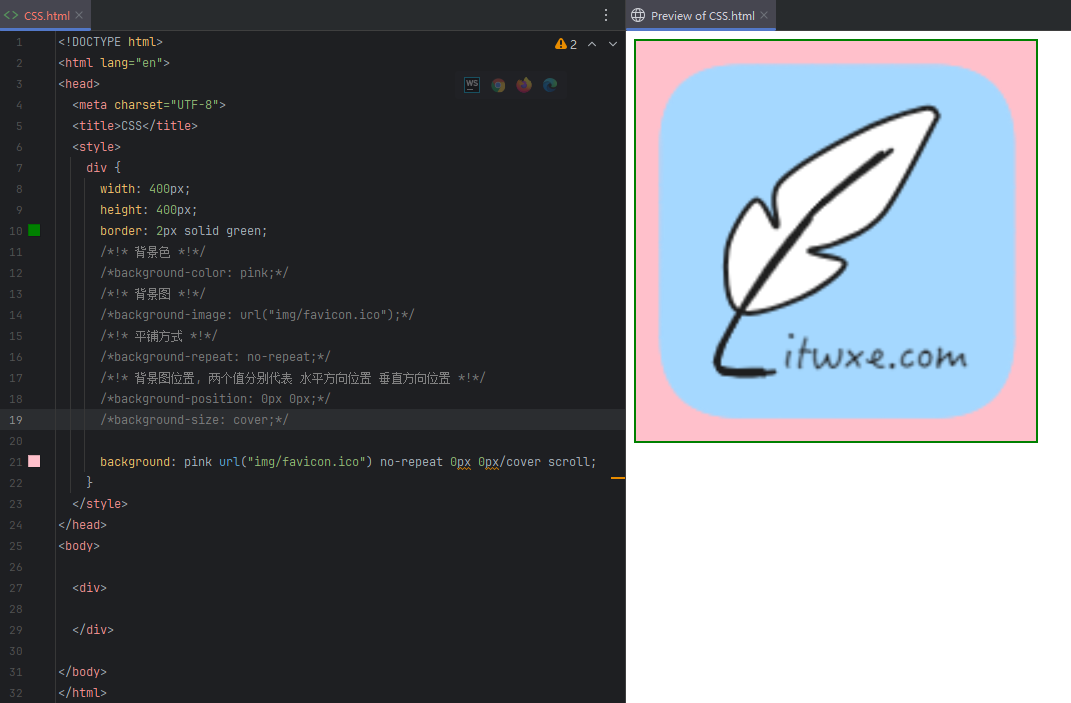
背景复合属性
background: 背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定 空格隔开各个属性值,不区分顺序。

显示模式
显示模式是标签的显示模式,有以下三种,块级元素、行内元素、行内块级元素。
块级元素
常见的块级元素有 div p ul li ol dl hr table h1~h6 等。
特点:
- 独占一行。
- 设置宽高属性生效。
- 宽度默认为父级的 100% 。

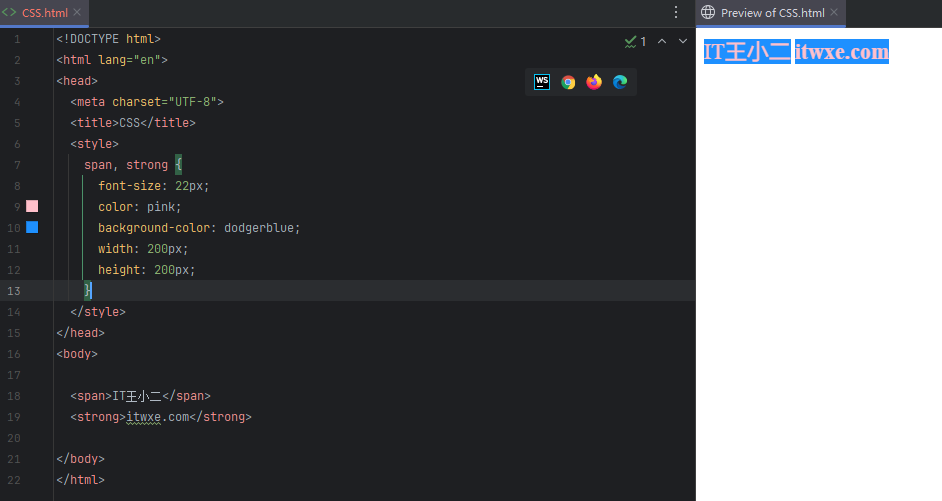
行内元素
常见的行内元素有 span strong a b i u 等。
特点:
- 一行可以显示多个。
- 设置宽高属性不生效。
- 宽高尺寸由内容撑开。

行内块级元素
常见的行内元素有 img input td 等。
特点:
- 一行可以显示多个。
- 设置宽高属性生效。
- 宽高尺寸也可以由内容撑开。

转换显示模式
display: 属性值 将标签默认的显示模式转换为属性值的显示模式。
| 属性值 | 说明 |
|---|---|
| block | 块级 |
| inline | 行内 |
| inline-block | 行内块 |
PS:
- 通常我们会把行内元素转换为块级/行内块级元素。
- 转换显示模式属性最好写样式第一行。
- 块级元素可以控制里面的行内元素或者行内块元素左中右对齐;块级元素不能控制里面的块级元素对齐。
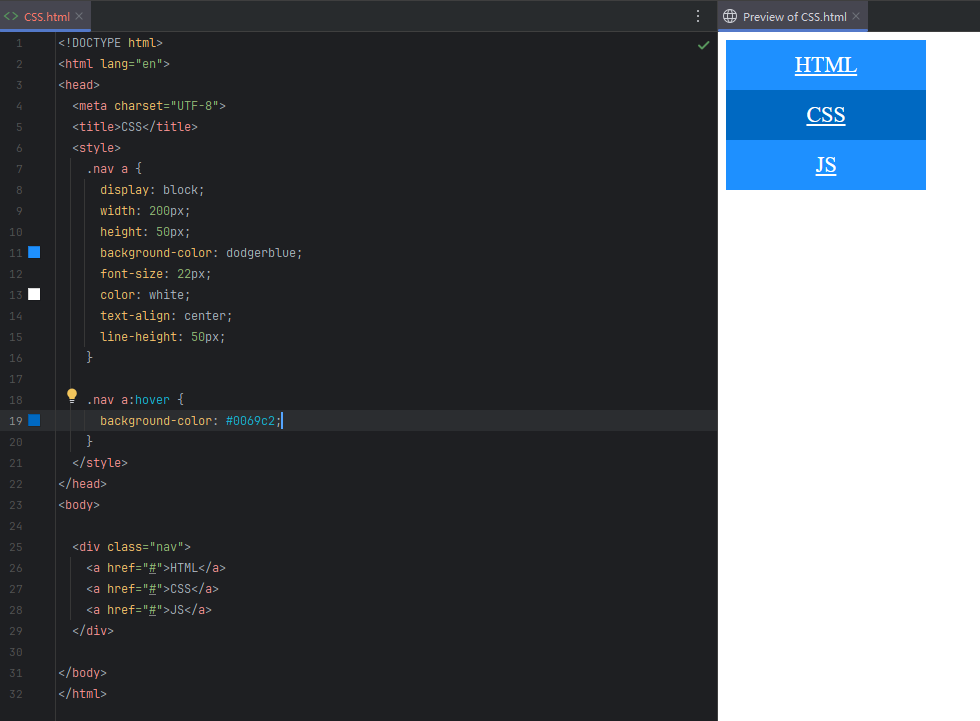
如下是 <a></a> 转换为块级元素,同时悬停变色的示例。