盒子模型
作者:IT王小二
盒子的组成
通俗一点讲,就是一个盒子,这个盒子里面放着你内容,这个内容可以是文字,这个内容当然也可以是图片,而每个网站,就是通过无数个盒子组成的,主要组成属性如下。
内容区域:width 和 height
内边距:padding
边框线:border
外边距:margin
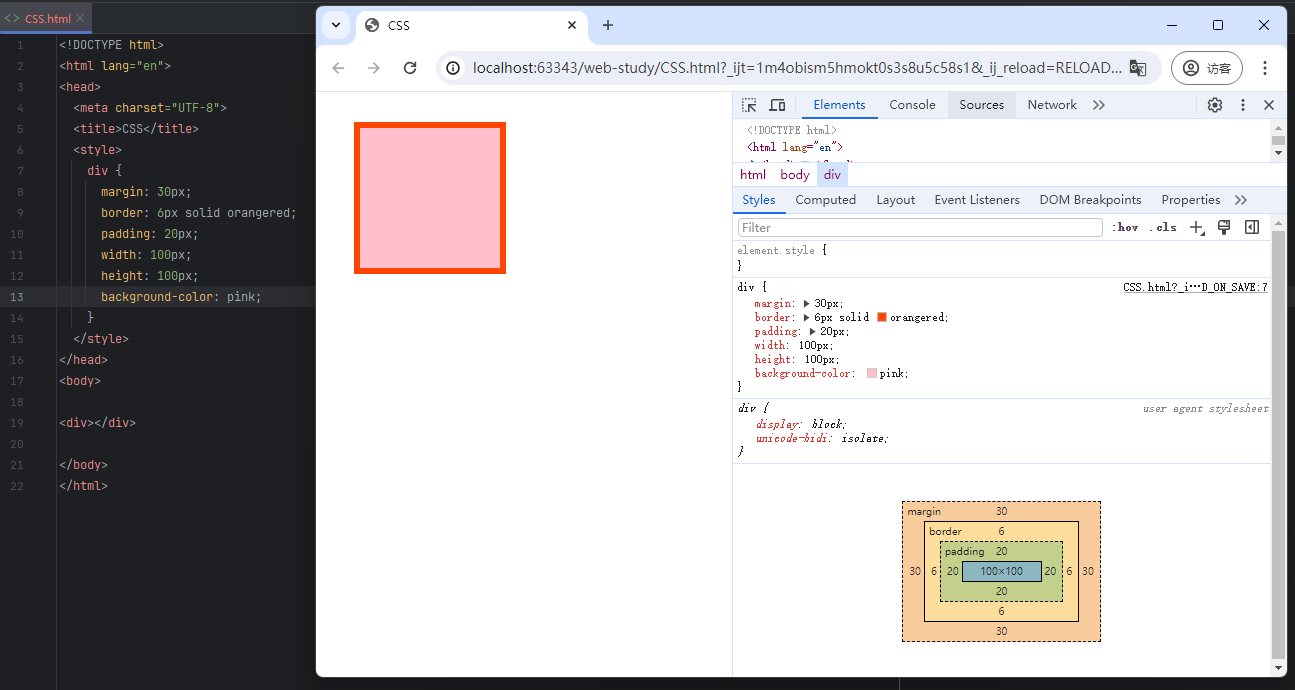
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
div {
margin: 30px;
border: 6px solid orangered;
padding: 20px;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
可以在 F12 中清晰的看到盒子的组成,特别注意,width 和 height 在前端页面仅指内容的宽度和高度。
边框线
border: 边框线粗细 线条样式 颜色 边框线的属性值不区分先后顺序,例如 border: 4px solid red,线条样式常见的属性值有以下几种。
- solid 实线
- dashed 虚线
- dotted 点线
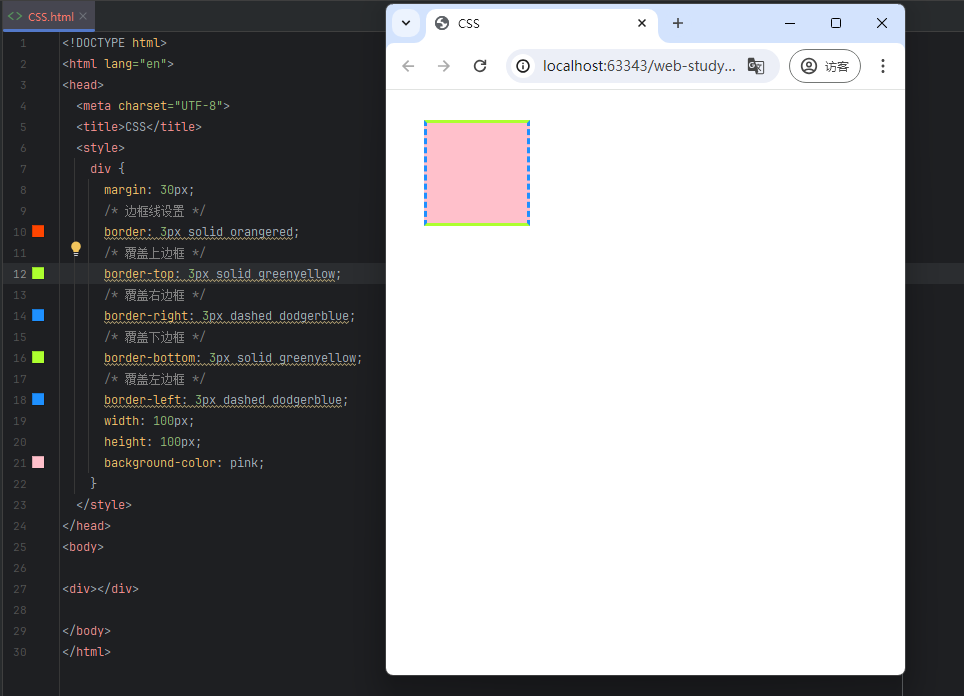
同时边框线 4 个方向可以单独设置,同时后设置的会将前面设置的覆盖,所以当我们需要设置某一边属性不同时可以使用覆盖,如下示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
div {
margin: 30px;
/* 边框线设置 */
border: 3px solid orangered;
/* 覆盖上边框 */
border-top: 3px solid greenyellow;
/* 覆盖右边框 */
border-right: 3px dashed dodgerblue;
/* 覆盖下边框 */
border-bottom: 3px solid greenyellow;
/* 覆盖左边框 */
border-left: 3px dashed dodgerblue;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
内边距
padding: 20px 内边距用于设置内容与盒子边框之间的距离。

除了可以使用 padding 以外还有 padding-top; padding-right; padding-bottom; padding-left; 可以分别设置四个方向的内边距,同时还有以下多值写法。
| 示例 | 说明 |
|---|---|
padding: 10px; | 四个方向内边距均为 10px |
padding: 10px 20px 30px 40px; | 上 10px; 右 20px; 下 30px; 右 40px; |
padding: 10px 20px 30px; | 上 10px; 左/右 20px; 下 30px; |
padding: 10px 20px | 上下 10px; 左/右 20px |
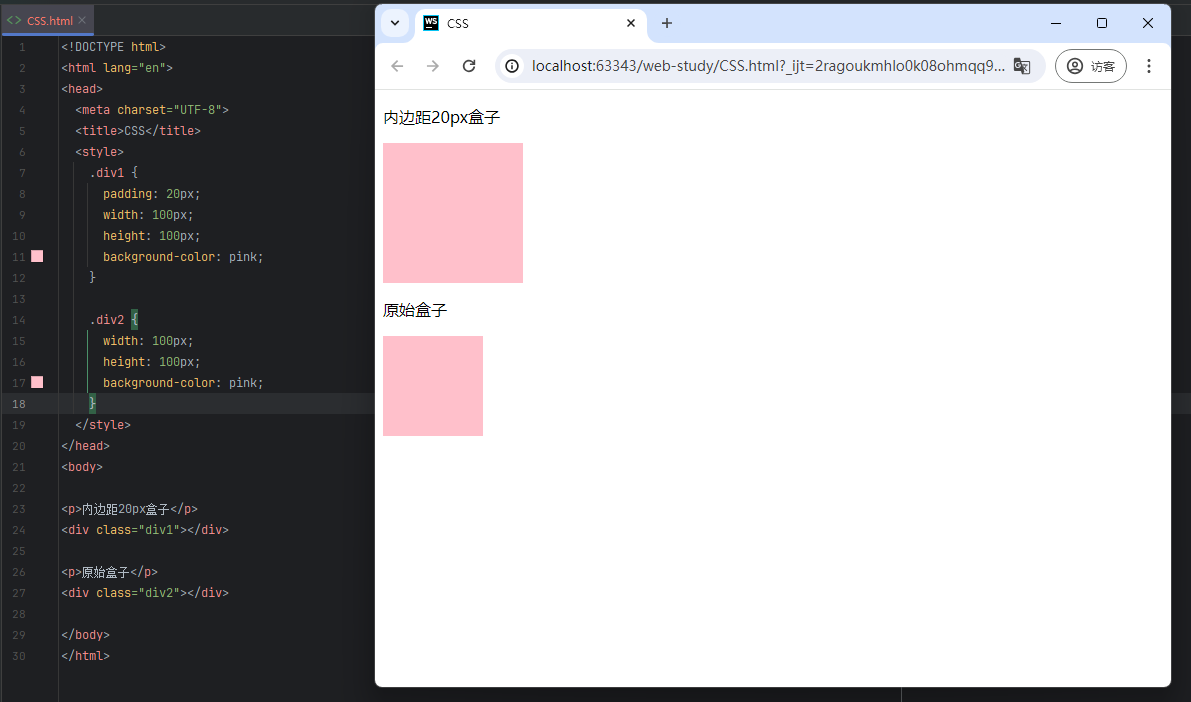
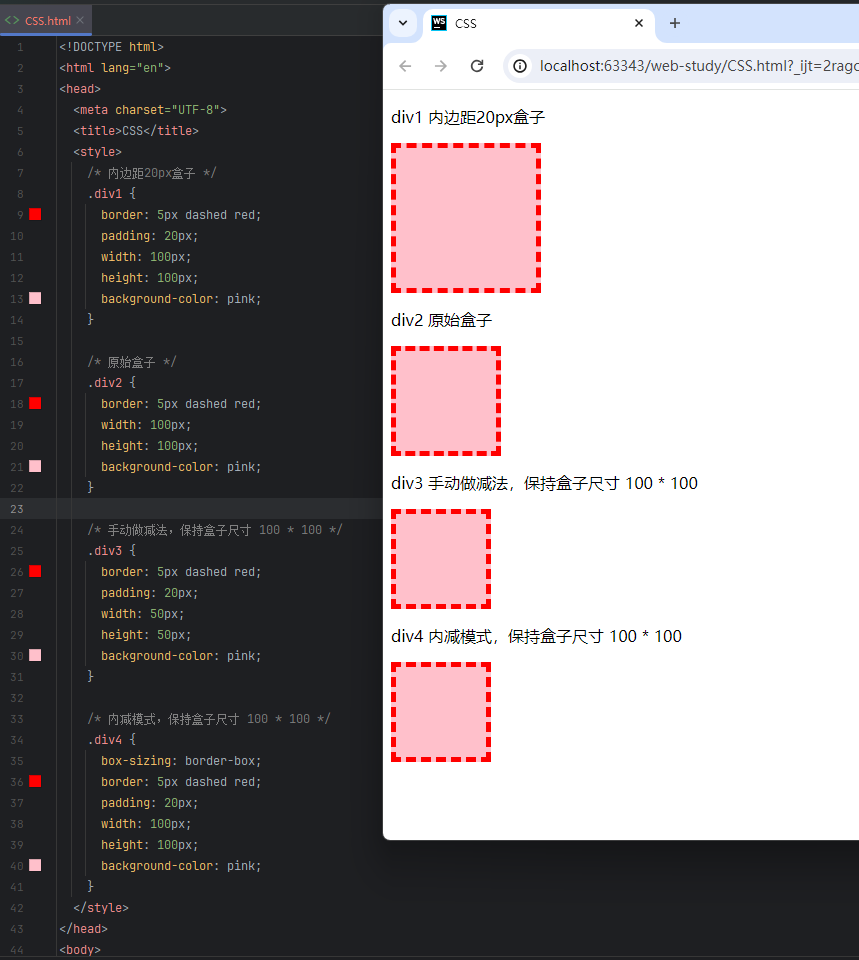
同时可以看到,padding 把盒子撑大了,盒子尺寸的计算公式:盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸,所以设置了边框大小和内边距的时候,如果需要控制盒子的尺寸,那么需要需要对内容手动做减法或者使用内减模式(box-sizing: border-box)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
/* 内边距20px盒子 */
.div1 {
border: 5px dashed red;
padding: 20px;
width: 100px;
height: 100px;
background-color: pink;
}
/* 原始盒子 */
.div2 {
border: 5px dashed red;
width: 100px;
height: 100px;
background-color: pink;
}
/* 手动做减法,保持盒子尺寸 100 * 100 */
.div3 {
border: 5px dashed red;
padding: 20px;
width: 50px;
height: 50px;
background-color: pink;
}
/* 内减模式,保持盒子尺寸 100 * 100 */
.div4 {
box-sizing: border-box;
border: 5px dashed red;
padding: 20px;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p>div1 内边距20px盒子</p>
<div class="div1"></div>
<p>div2 原始盒子</p>
<div class="div2"></div>
<p>div3 手动做减法,保持盒子尺寸 100 * 100</p>
<div class="div3"></div>
<p> div4 内减模式,保持盒子尺寸 100 * 100</p>
<div class="div4"></div>
</body>
</html>
外边距
margin: 20px 用于设置两个盒子之间的距离,属性写法与 padding 类似。
版心居中
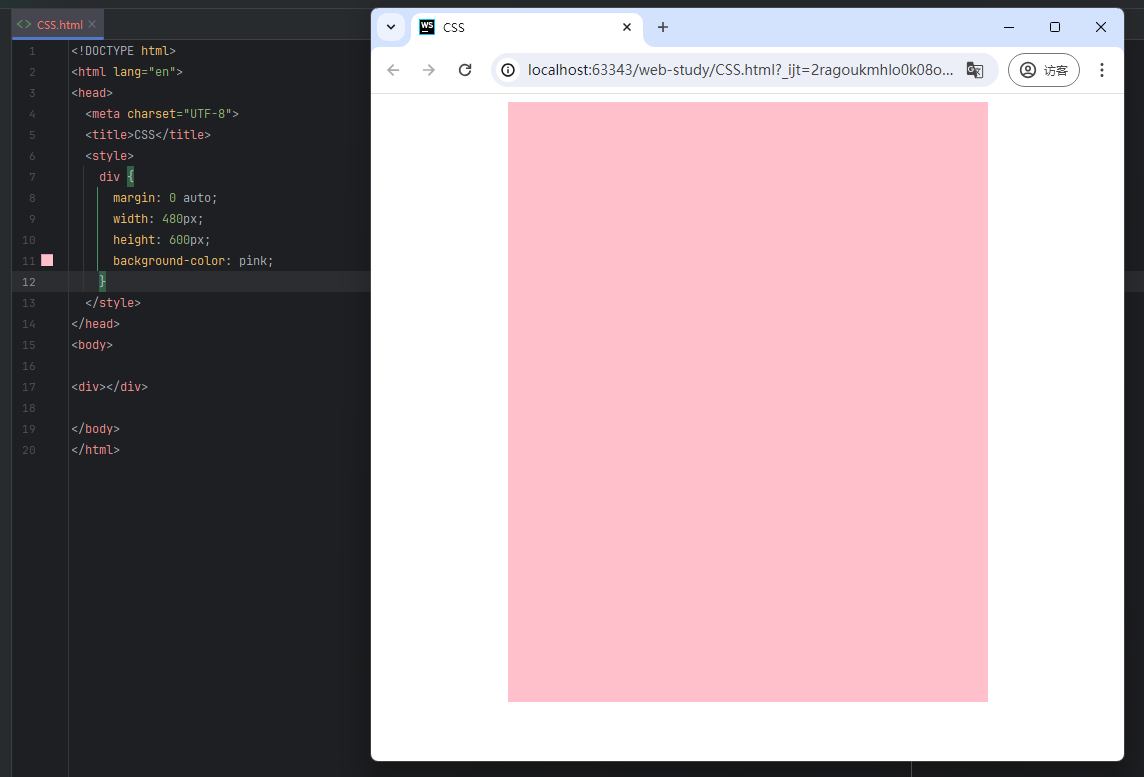
版心即页面中主要内容所在的区域,而版心通常都是居中的,如果需要设置版心居中只需盒子的左右外边距设置为 auto 就可以了。
div {
margin: 0 auto;
width: 480px;
height: 600px;
background-color: pink;
}
水平居中总结
行级元素 text-align: center;
块级元素 margin: 0 auto;
合并问题
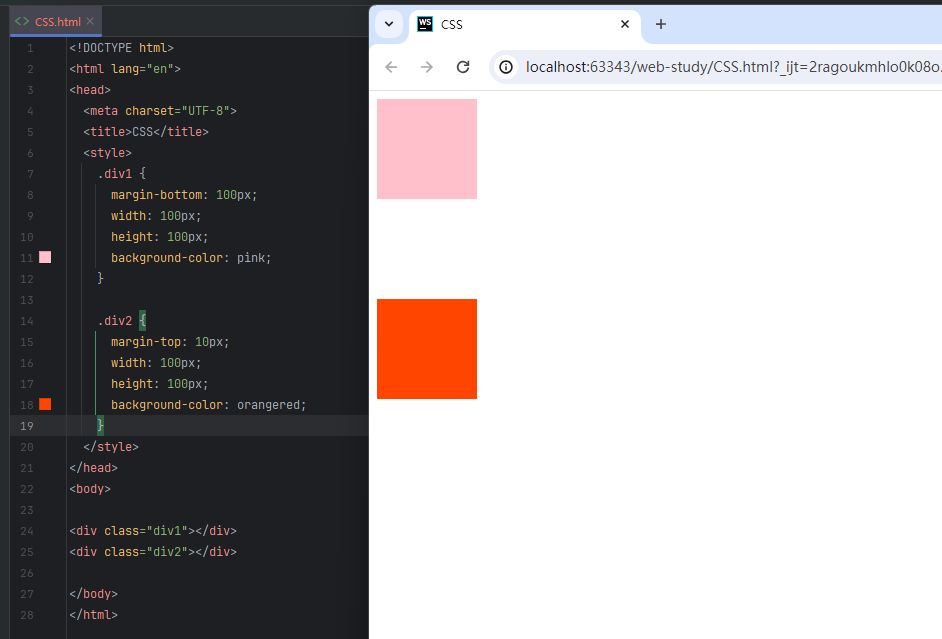
当两个垂直排列的盒子同时设置了上下外边距时,上下 margin 会合并,如下示例最终两个盒子的上下边距为 100px 。

高度塌陷问题
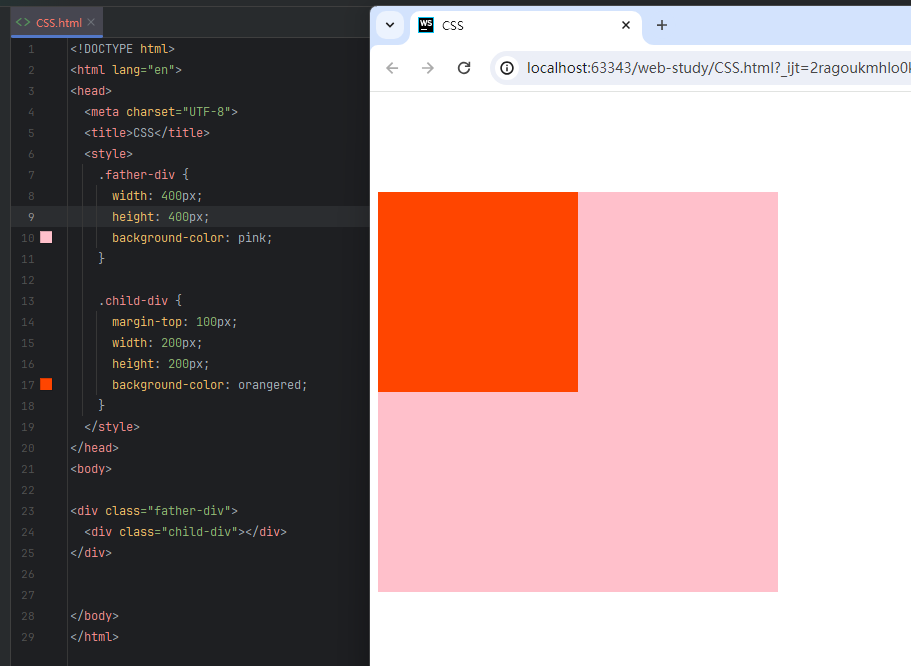
父子级标签,子级添加上外边距会导致父级一起向下移动。

所以通常最好设置父级的 padding,而不是子级的 margin。
清除默认样式
有些元素会自带外边距和内边距,为了便于控制,通常需要设置默认样式。
* {
margin: 0;
padding: 0;
}但是,* 的效率不高,所以我们可以使用并集选择器,罗列所有的标签。
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;
padding:0;
}元素溢出
overflow: hidden 用于控制溢出盒子尺寸的元素内容显示方式,有以下几个值。
| 属性值 | 说明 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 无论是否溢出,都显示滚动条位置 |
| auto | 溢出才显示滚动条位置 |
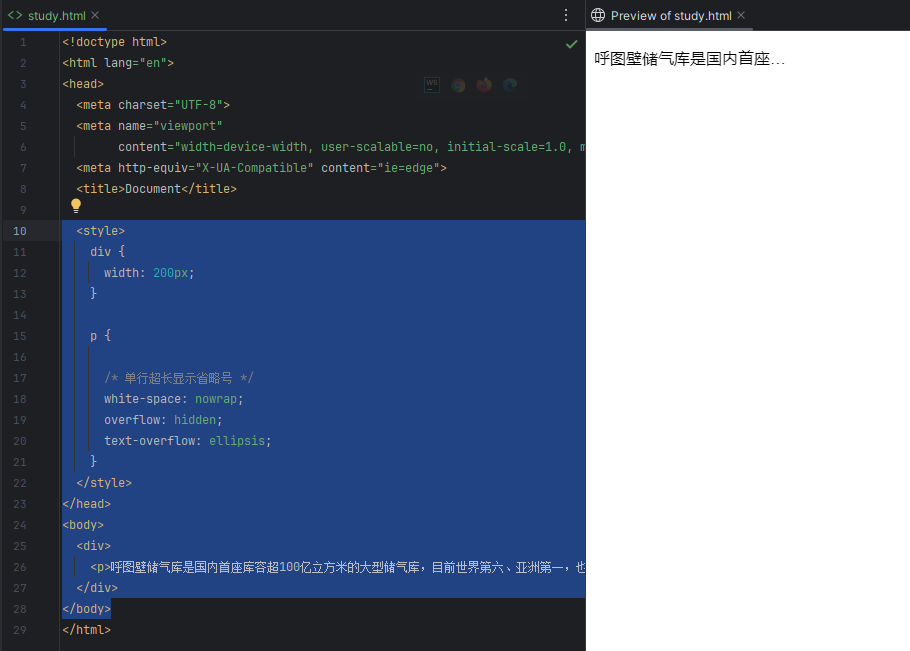
单行省略
<style>
div {
width: 200px;
}
p {
/* 单行超长显示省略号 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div>
<p>呼图壁储气库是国内首座库容超100亿立方米的大型储气库,目前世界第六、亚洲第一,也是中亚进口气进入国内后的首座储气库。今年利用数字模拟技术,实时监控储气库压力、流体分布情况,进行精细注气,已优化调整注气530井次,日注气量较上一注气周期提升了1150万立方米,持续14天保持在2600万立方米。</p>
</div>
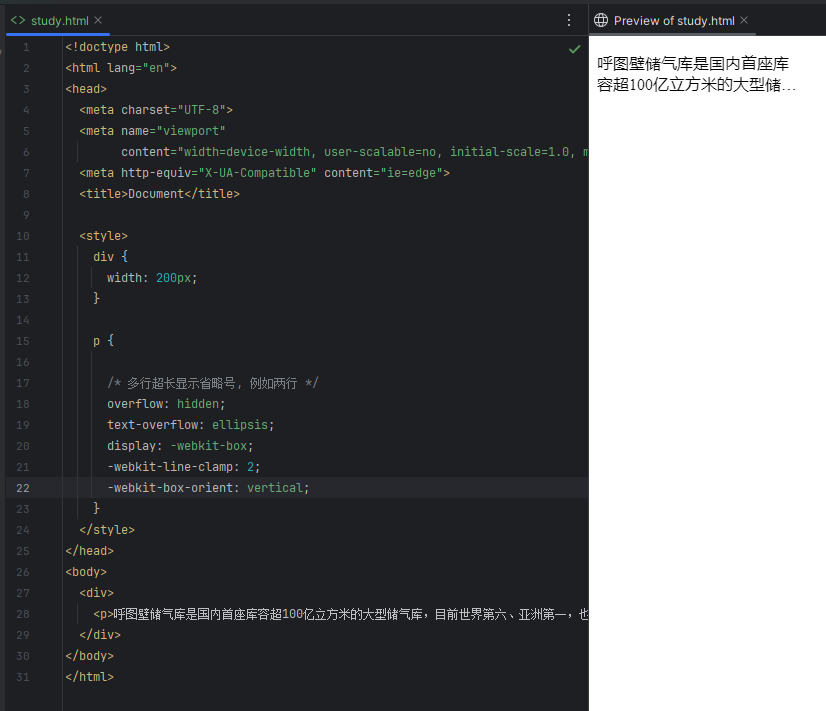
多行省略
<style>
div {
width: 200px;
}
p {
/* 多行超长显示省略号, 例如两行 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
<div>
<p>呼图壁储气库是国内首座库容超100亿立方米的大型储气库,目前世界第六、亚洲第一,也是中亚进口气进入国内后的首座储气库。今年利用数字模拟技术,实时监控储气库压力、流体分布情况,进行精细注气,已优化调整注气530井次,日注气量较上一注气周期提升了1150万立方米,持续14天保持在2600万立方米。</p>
</div>
圆角
border-radius: 50px 设置边框为圆角,属性值可以是 数值px 或者 百分比。
| 示例 | 说明 |
|---|---|
| border-radius: 10px; | 四个角均为10px; |
| border-radius: 10px 20px 30px 40px; | 左上 10px; 右上 20px; 右下 30px; 左下 40px; |
| border-radius: 10px 20px 30px; | 左上 10px; 右上和左下 20px; 右下 30px; |
| border-radius: 10px 20px; | 左上和右下 10px; 右上和左下 20px; |
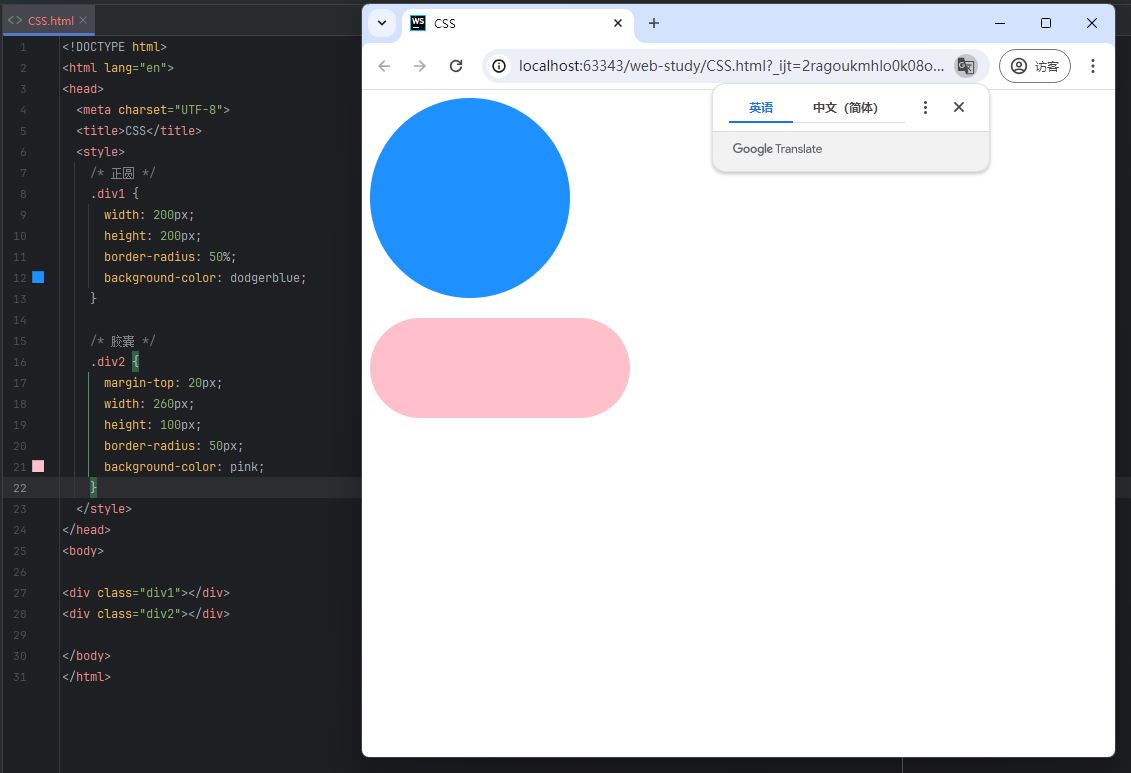
- 正圆形状设置圆角值为盒子宽高数值的一半px / 50%。
- 胶囊形状设置圆角值为盒子高度数值的一半 / 50%。
正圆和胶囊形状的CSS:
/* 正圆 */
.div1 {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: dodgerblue;
}
/* 胶囊 */
.div2 {
margin-top: 20px;
width: 260px;
height: 100px;
border-radius: 50px;
background-color: pink;
}
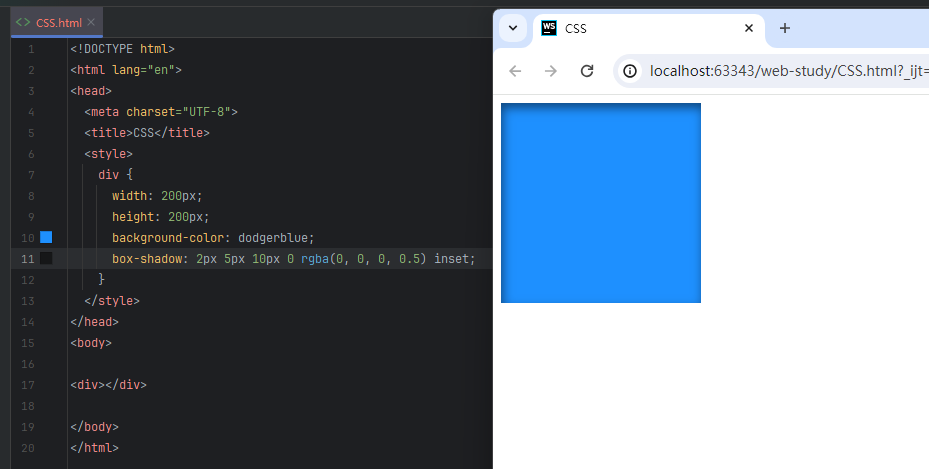
盒子阴影
box-shadow: X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影 用于给元素设置阴影效果。
PS:移量 和 Y 轴偏移量 必须书写;默认是外阴影,内阴影需要添加 inset
div {
width: 200px;
height: 200px;
background-color: dodgerblue;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}