Let's Encrypt泛域名使用和Nginx配置拆分
作者:IT王小二
上一期写了使用Let's Encrypt实现网站https化,随着二级域名的增多,每个二级域名需要一张 SSL 证书,这可太不优雅了,泛域名表示我可以更优雅。
本来 Let's Encrypt 泛域名使用、Nginx 配置拆分是准备分成两篇文章来写的,可是两篇文章又感觉篇幅过短和冗余。
所以最后决定写在一篇里面吧,同时把整个流程写明白,之前有人问有了证书怎么搭配 Nginx 来配置,这篇从域名映射到Nginx配置完成的保姆级教程,小二求个点赞不过分吧。
一、SSL证书获取
写在最前面,使用过程中如有问题参考 acme官方文档 ,文档有中文说明,如果有报错可以查看 Issuse,当然也可以留言你碰到的问题。
如果你已经有证书了,直接访问第二步 域名映射配置 开始阅读即可。
由于 Let's Encrypy 申请的 SSL 证书只有三个月的有效期,泛域名申请只能DNS验证,可以使用使用 acme.sh 脚本来获取且自动续期,前提是你的 DNS 服务商支持 DNS 调用,支持的服务商在 https://github.com/acmesh-official/acme.sh/wiki/dnsapi 中自行查看。
虽然 DNSPod.cn 支持 DNS 接口调用,不过个人结合了百度云加速 CDN 的严格加密模式,不用 CDN 来加速,那加载个图片估计都能卡成 PPT,就我服务器那小水管带宽,而百度云加速 CDN 没有可以能够自动上传证书的接口,故我没有使用自动 DNS 验证,使用了手动 DNS 验证。
手动的话每三个月就要手动更新一次证书,当然如果你没有配合其他 CDN 使用的话,可以使用 DNS 自动验证模式,每个服务商的使用方式也很简单,官方文档写的很明白了。
当然你不知道什么是自动 DNS 或者手动 DNS 也没关系,看文档或者按照我的操作一步一步来都是可以成功滴。
1. 什么是泛域名
比如用户的域名是abc.com,那么我们将主机名设置为"",IP解析到比如:218.104.78.100,大家都知道是通配符,他表明abc.com之前的所有子域名都将解析到218.104.78.100,这就意味着例如输入bbs.abc.com或者123.abc.com或者123.234.abc.com都将解析到218.104.78.100,这里需要说明的是,在我们系统里面如果单独设置一个子域名解析,比如将主机名设置为mail,单独解析到218.104.78.79,那么该解析记录优先。 -- 摘自百度百科
而泛域名证书就是一张证书可以用来验证所有同级子域名的证书,例如 *.itwxe.com 的证书,那么 www.itwxe.com、images.itwxe.com、waline.itwxe.com 都是可以使用 *.itwxe.com 来验证的,当然 主域名itwxe.com 和三级域名 www.aa.itwxe.com 就不适用了。
不过大部分人二级域名就已经够用了,这样就避免了一个二级域名申请一张 SSL 证书,真是个优雅的方案啊。
2. 下载脚本并安装
下载脚本并安装,将邮箱设置成自己的。
wget -O - https://raw.githubusercontent.com/acmesh-official/acme.sh/master/acme.sh | sh -s -- --install-online -m itwxe@qq.com刷新用户变量,任意目录可以使用 acme.sh。
source /root/.bashrc刷新配置后,输入命令 acme.sh -v 查看 acme.sh 的版本,要是正常打印版本就代表安装成功。

这里除了安装了脚本,同时还自动配置了个定时任务,这个定时任务每天会检查你的证书是否需要自动续期,可以使用 crontab -l 查看,因为使用的是手动 DNS 模式,这个定时任务意义不大,所以可以直接删除掉,当然不删除也没问题。
3. 手动申请泛域名证书
附上一段官方文档原话截图,免得有些小伙伴没法访问 GitHub 说我给的文档地址是假的,毕竟 GitHub 时不时抽风,这么贴心的小二不值得你的一个点赞吗,嘿嘿。

下面开始自己的操作,为了一张 SSL 证书能够同时使用主域名 itwxe.com 和 二级域名 *.itwxe.com,所以,申请证书时命令如下,其中域名换成自己的。
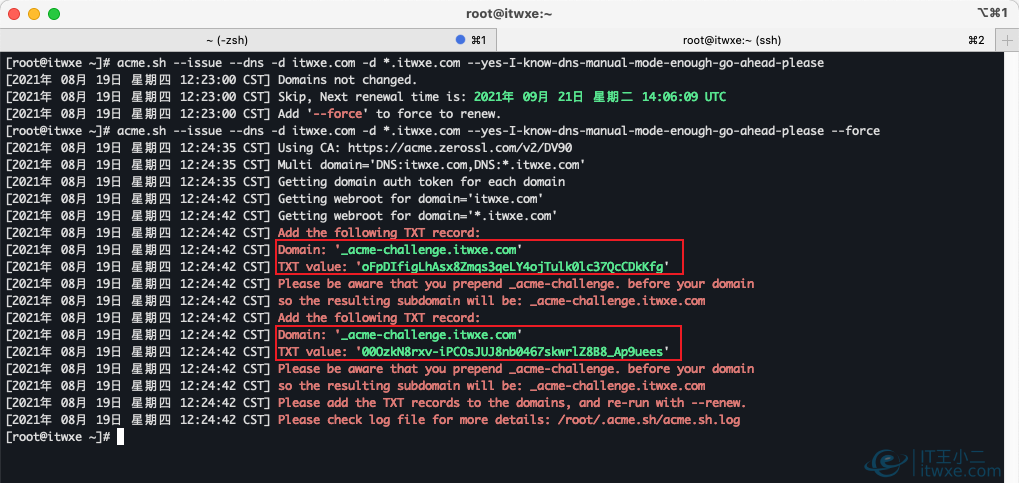
acme.sh --issue --dns -d itwxe.com -d *.itwxe.com --yes-I-know-dns-manual-mode-enough-go-ahead-please因为我的泛域名还有两个多月过期,所以我这里演示增加参数 --force 强制更新,没有申请过证书则不需要 --force 参数,过程如图:

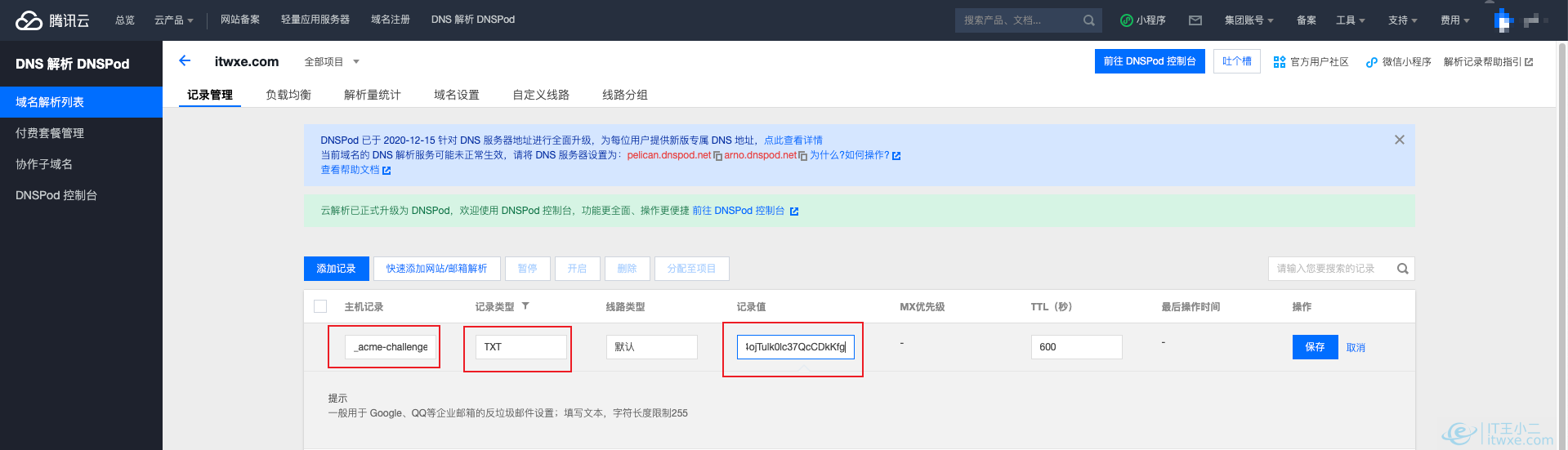
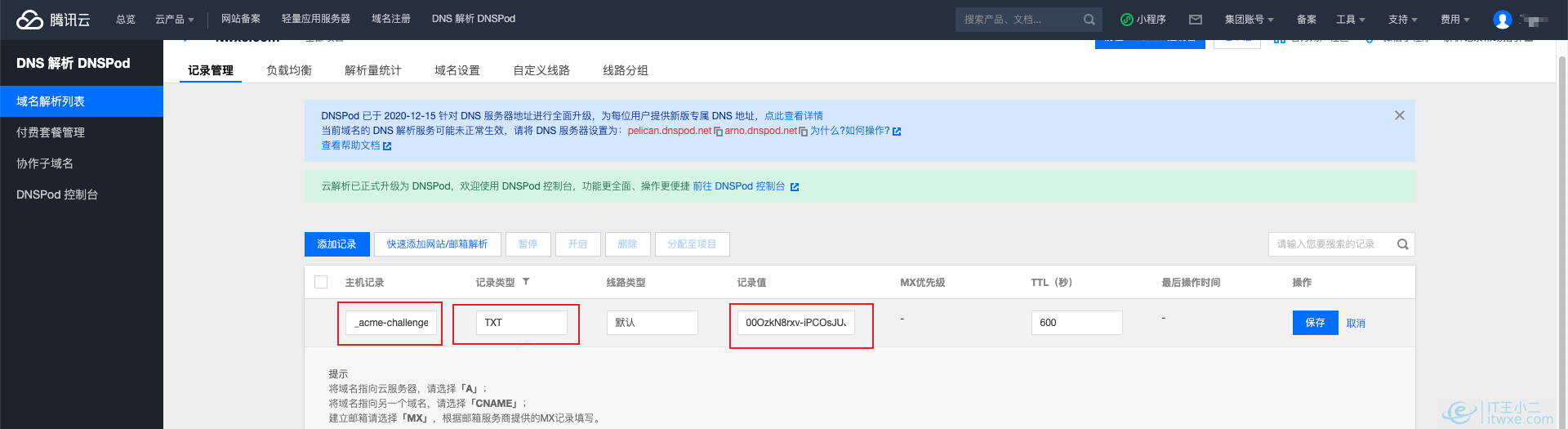
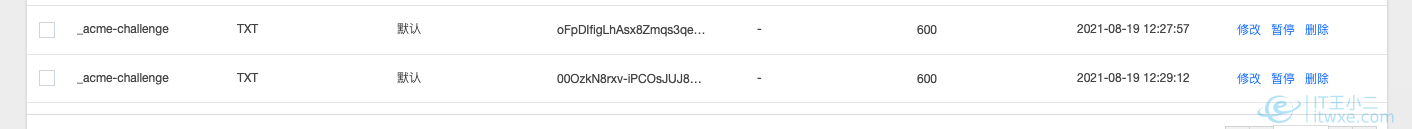
登录域名控制台,我的是腾讯云,手动添加 DNS 验证域名所有权,内容是上图中的两个圈中的内容。需要注意的是,内容主机域名填写 _acme-challenge,记录类型选择 TXT, 记录值填写上面命令生成的内容。


添加后的结果如图。

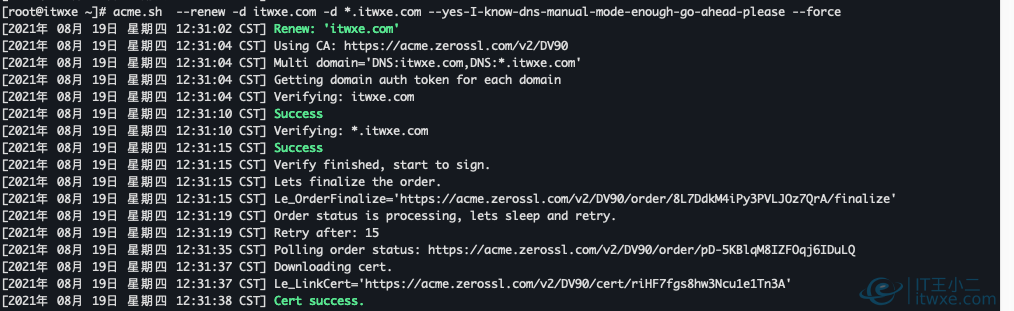
添加后过个30秒时间,执行如下命令如下,其中域名替换为自己的域名,特别注意的是 --renew 而不是 --issue --dns。
acme.sh --renew -d itwxe.com -d *.itwxe.com --yes-I-know-dns-manual-mode-enough-go-ahead-please

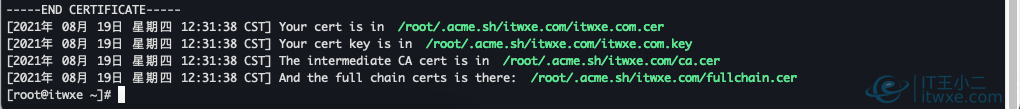
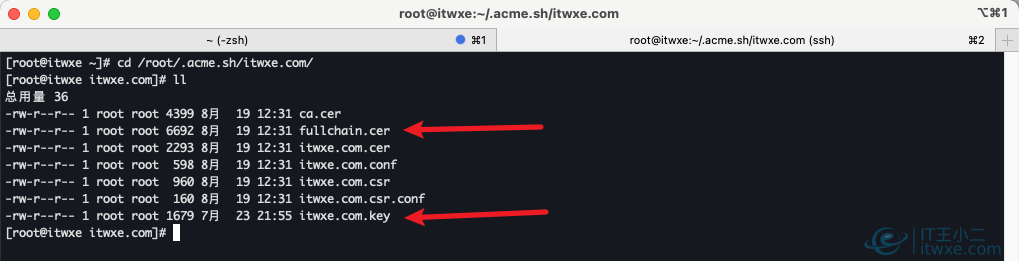
看到如上图的日志,就代表 SSL 证书生成成功了,可以看到 SSL 证书放在 /root/.acme.sh/itwxe.com/ 目录下,查看一下生成的证书,主要用到的是下图这两个证书。

二、域名映射
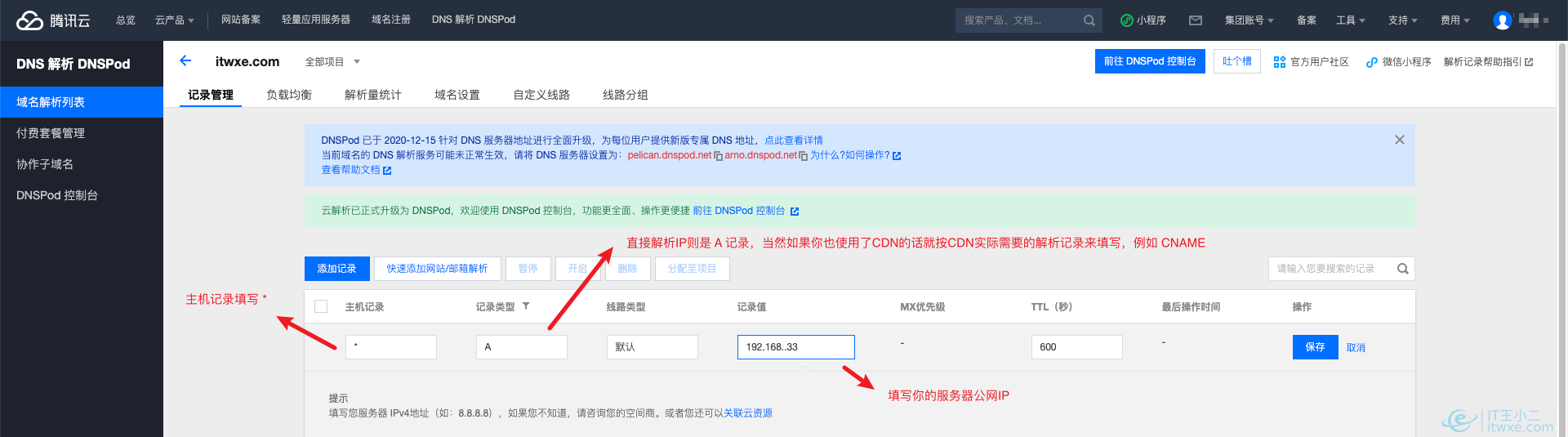
同样在域名服务商后台配置映射,我这里还是腾讯云啦。配置泛域名映射到自己的主机 IP,假如我的 IP 是 192.168.5.11,可能有人要吐槽了,你这明显是个内网 IP,配置成这样能访问我..我...倒立喝可乐。
我说的是假如哈,不要较真,小伙伴们自己操作记得换成自己的公网 IP。

配置好了之后腾讯云免费解析大概要十分钟生效,趁这个时间刚好可以去配置一下 Nginx,美滋滋。
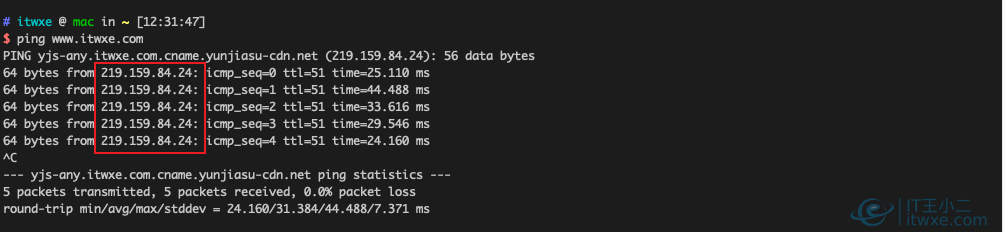
看解析是否生效的办法就是打开终端 ping 一下自己的二级域名,如果响应的是你的IP,那么就OK啦。

三、Nginx配置拆分
这里我使用的是 Nginx 作为反向代理,又不知道怎么安装 Nginx 的小伙伴可以在本站搜索相关教程。
1. 复制证书文件
创建 /usr/local/nginx/ssl/any 目录并复制证书到创建的目录下,下面的命令就不用小二解释了吧,相信小伙伴们都明白,Linux常用的命令,注意把路径改成自己的就可以啦。
mkdir -p /usr/local/nginx/ssl/any
cp /root/.acme.sh/itwxe.com/{fullchain.cer,itwxe.com.key} /usr/local/nginx/ssl/any/2. 配置Nginx
既然使用了泛域名,一般来说子域名就比较多了,目前我都已经 5 个子域名,后面还会不断增加,所以需要对 Nginx 配置文件进行一个拆分,拆分也很简单,以配置 www.itwxe.com 为例开始操作。
默认 Nginx 是用 /usr/local/nginx/conf/nginx.conf 文件启动的,那么为了拆分配置,在 /usr/local/nginx/conf 目录下新建一个 conf.d 文件夹,然后里面放我们拆分的配置。
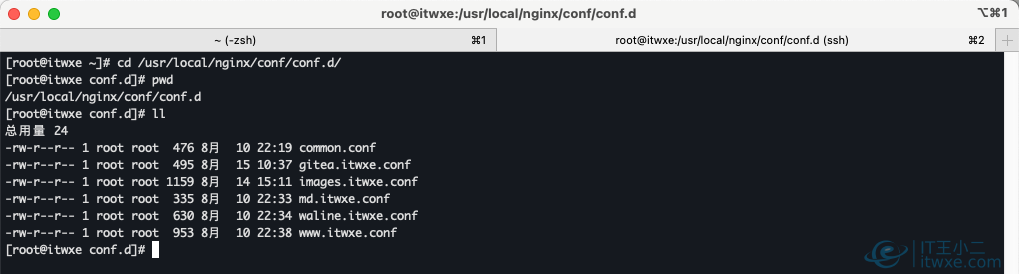
进入 conf 目录后使用 mkdir conf.d 创建文件夹后,进入创建的文件夹,我的目录及文件如下。

vi common.conf 写入如下SSL通用配置后保存退出,ssl_certificate 和 ssl_certificate_key 分别是证书的路径。
ssl_certificate /usr/local/nginx/ssl/any/fullchain.cer;
ssl_certificate_key /usr/local/nginx/ssl/any/itwxe.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 30m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5:!EXPORT56:!EXP;
ssl_prefer_server_ciphers on;vi www.itwxe.conf 中配置如下,使用 include 关键字来引用 SSL 通用配置。
# itwxe.com 强制跳转 www.itwxe.com,按个人需求更改
server {
listen 443 ssl;
server_name itwxe.com;
include /usr/local/nginx/conf/conf.d/common.conf;
return 301 https://www.itwxe.com$request_uri;
}
server {
listen 443 ssl;
server_name www.itwxe.com;
# 引用通用域名配置common.conf
include /usr/local/nginx/conf/conf.d/common.conf;
location / {
root /itwxe/blogSite/public;
index index.html;
}
# 网站图标
location = /favicon.ico {
alias /itwxe/dockerData/lskypro/public/images/site-info/favicon.png;
log_not_found off;
access_log off;
}
# 404页面
error_page 404 /404.html;
location = /404.html {
root html/404-26;
}
}www为示例,其他的同级子域名也类似配置。拆分出来的配置还要在主配置文件 /usr/local/nginx/conf/nginx.conf 中引用。
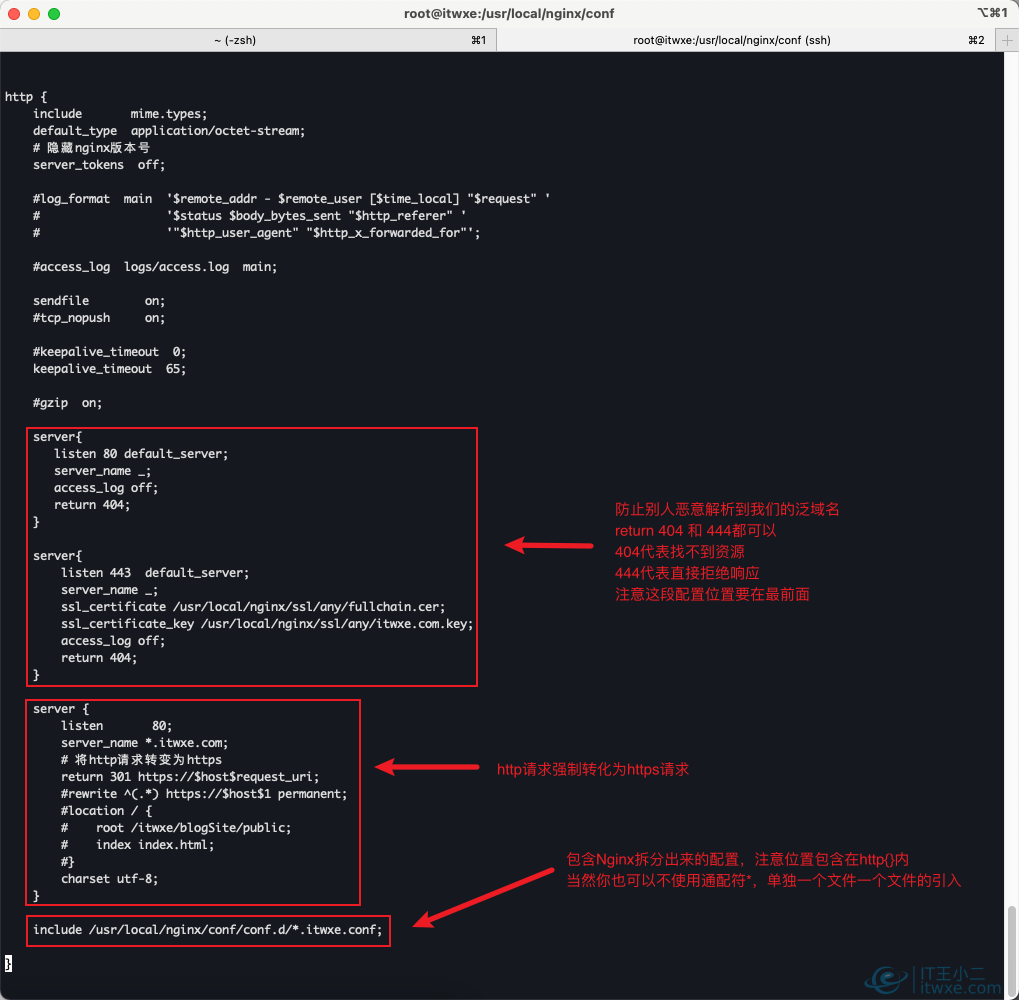
同时为了防止别人恶意解析到我们的泛域名,我们需要配置 Nginx 中未配置的二级域名默认返回 404 或者 444 ,这样配置也对 SEO 比较友好,当时我没配置导致百度收录了好几个没用的域名链接。
下面是我的配置,其中最重要的部分如图:

下面是方便大家复制修改成自己的配置文本。
server{
listen 80 default_server;
server_name _;
access_log off;
return 404;
}
server{
listen 443 default_server;
server_name _;
ssl_certificate /usr/local/nginx/ssl/any/fullchain.cer;
ssl_certificate_key /usr/local/nginx/ssl/any/itwxe.com.key;
access_log off;
return 404;
}
server {
listen 80;
server_name *.itwxe.com;
# 将http请求转变为https
return 301 https://$host$request_uri;
#rewrite ^(.*) https://$host$1 permanent;
#location / {
# root /itwxe/blogSite/public;
# index index.html;
#}
charset utf-8;
}
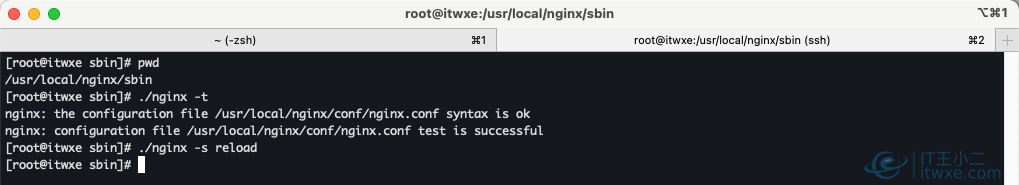
include /usr/local/nginx/conf/conf.d/*.itwxe.conf;配置完成后,校验 Nginx 配置 和重新加载 Nginx 配置。
./nginx -t
./nginx -s reload
至此,就完成了泛域名的使用和 Nginx 配置拆分,这时候可以看下网站是否可以正常访问,可以看到证书正常部署生效了。

当然如果使用了 CDN 还在 CDN 控制台上传证书,我的就是百度云加速了,下篇来说说 CDN 是啥,国内和国外有哪些免费的 CDN 可以使用,感兴趣的小伙伴可以来个关注啦。